The 25+ Actionable On-Page SEO Checklist that affect the ranking in Google. Every SEO expert should apply for better results

The on-page SEO checklist is a step by step guide with actionable & practical advice to increase the traffic via SEO. Moreover, it doesn’t require one to be an SEO expert to understand them.
In this article, I will share my personal on-page SEO best practices. And don’t forget to check out the WordPress SEO checklist and the SEO tutorial for beginners.
What is On-Page SEO?
On-page SEO means optimizing webpages; it’s content and elements and aligns them as per Google’s guidelines. However, it is an ongoing process.
Further, off-page SEO deals with activities performed outside a webpage: example, link building (backlinks).
Both of them are vital to SEO.
Some SEO experts link on-page SEO to keyword research. Keywords are essential for search engine optimization, but it is a small part of the on-page SEO and not the whole of on-page SEO.
So, let’s begin the checklist.
On-Page SEO Checklist
For the reader’s convenience, I have segmented the checklist as:
Table of Content
Use HTTPS
HTTPS is the secure version of HTTP. To enable HTTPS-based URLs, you will need a digital SSL certificate for the domain. All you have to do is enable the digital certificate for the domain in your CPanel.
Every host now provides a free SSL certificate. Here is a step by step guide to install a free SSL certificate for a domain.
Unsecure site doesn’t rank well in Google anymore.
Enable AMP
AMP is accelerated mobile pages. AMP is an open-source system for representing the HTML content online for faster rendering, especially for mobile. Developed by Google in collaboration with Twitter.
So, AMP pages rank higher in Google, especially on mobile. So it makes sense to enable the AMP for mobile users. On WordPress, it is as simple as installing a plugin and enabling it.
More than Being Responsive
Everyone creates a responsive design now. So one needs to choose a design that is not only responsive but offers a lot more than just working fine on all devices, including mobile and tablet.
As an example, some designs do not collapse the menu into a tap-based burger on mobile. So it can take up too much space above-the-fold space for a logo and the menu. Still, it will be considered a responsive design.
So choose a design that is responsive and optimized for better user experience on small screens.
Support for Rich Snippets
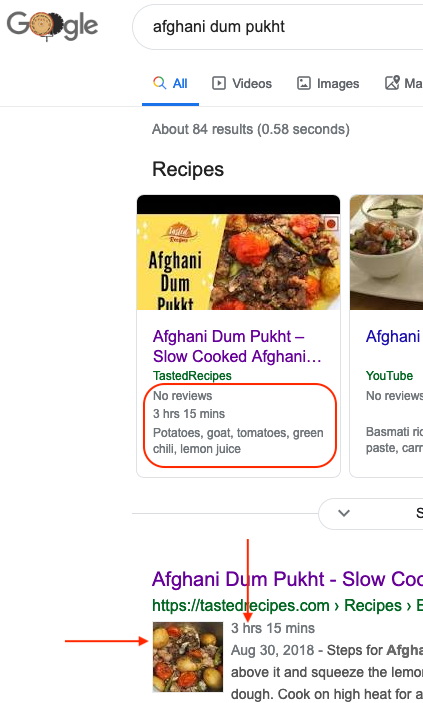
Google supports rich snippets like review count, bread crumbs, etc. as extra information in search results.
Choose a design that offers such features out of the box. Depending on the site, you may need a different rich snippet. As an example, our Indian Recipe site has recipe rich snippet support.

Google shows the recipe as well as the ratings in the search results.
WWW vs. Non-WWW Site URL
Which URL should one use? A WWW URL like “www.example.com” or a non-www URL like “example.com“?
From an on-page SEO standpoint, the answer is to use the one you like and redirect the other.
The process is simple, and one has to add the following lines to the .htaccess files.
For using www version of the site and redirect the non-www to www use the following code in htaccess file:
| <IfModule mod_rewrite.c> | |
| RewriteEngine On | |
| RewriteCond %{HTTP_HOST} ^www\. [NC] | |
| RewriteRule ^(.*)$ http://%{HTTP_HOST}/$1 [R=301,L] | |
| </IfModule> |
If you wish to use the NON-WWW version of the site and redirect the www version to non-www, add the following lines in the .htaccess file
| <IfModule mod_rewrite.c> | |
| RewriteEngine On | |
| RewriteCond %{HTTP_HOST} !^www\. [NC] | |
| RewriteRule ^(.*)$ http://www.%{HTTP_HOST}/$1 [R=301,L] | |
| </IfModule> |
Redirect HTTP to HTTPS
Successfully redirecting HTTP to HTTPS is the next step after installing an SSL certificate.
Similar to www and non-www URLs, it is recommended to redirect HTTP to HTTPS using htaccess. Here is the simple code one can add after the WWW/non-WWW code.
| <IfModule mod_rewrite.c> | |
| RewriteEngine On | |
| RewriteCond %{HTTPS} off | |
| RewriteRule (.*) https://%{SERVER_NAME}/$1 [R,L] | |
| </IfModule> |
Also note, if you are using HTTPS, the code for www or non-www redirect above, needs changing. In the second last line of code replace http:// to https:// to avoid an extra redirect. If you don’t, it isn’t a big deal either.
Page Load Time
Besides other ranking signals, page speed is an important one for search engines. Not only desktop, but pages should load fast on mobile devices too.
According to Semrush, the average page load time is 2 seconds. If a site loads in under 2 seconds, it is better than the average. Further, if a site loads under 1 second, then you left 94% of the web pages behind.
Use GTMetrix to monitor site speed. Often the host can be the sole reason for a slow website, and it can even impact the website ranking in Google.
Title and Hx Tags
A title tag is the most crucial factor in on-page SEO. Hence, start a title tag with a target keyphrase that your potential reader will type in Google.
Although it is not mandatory to always put a target keyphrase in the beginning, doing it will have more weight in the search results.
Moreover, the H1 tag for the page should ideally be the same as the page title. And don’t forget there should be only one H1 tag per page.
H2 Tags as Subheadings
Under H1, every subheading should be in an H2 tag.
In each of my articles, you will find every subheading is an H2. Add keywords synonyms in H2 level subheadings as and when possible.
H3 to H5 Tags as Sub Subheadings
If one needs to add more level of headings under subheadings, they should mark them with H3, H4, and H5 and so on …
My personal preference is, I like to avoid too much nesting and keep things to H3 only because it can be confusing for the reader.
Professional Fonts for Website
Besides color & graphics, fonts are equally important while giving a professional look to a website. The problem happens if each element is in a different font, and one has to load many fonts.
The site will be slow to load as well as have a jerk when the actual font loads and the content adjust to the newly loaded font. I never prefer to use a custom font and prefer using only Arial.
Still, if you don’t prefer all Arial look, having a single custom font is recommended. The two main attributes to keep in mind while selecting a font are:
- It should be from Google Fonts for slightly fast-loading as compared to loading a custom font.
- The usability of the font for different sizes: Don’t need to load a different font each for headings, paragraphs, quotations, citations, etc.
Avoid Annoying Pop-ups
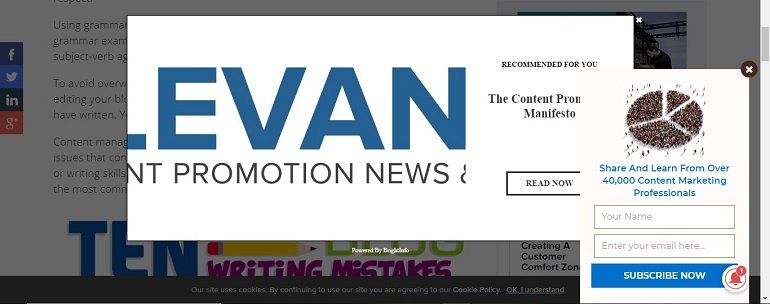
Pop-ups, slide-ins, subscription forms, and chatbots may be excellent for lead generation, but is a lead worth annoying the readers?

As an example, when I land on the site, I am not able to read anything. The screen is all covered with a big pop-up, the subscription bot at the bottom corner, and a cookie policy black bar. Forget reading; one can hardly see the page content.
If users land on such a page from Google and go back to Google, it may be a factor to rank the pages as well.
Instead of making it so annoying, why not have it in the sidebar scrolling with the content?
Fewer Ads Can mean More Money
Online blogs mainly depend on ad revenue. BizTips also makes decent money from ads, especially Adsense. Bloggers try to optimize ad placement for maximum revenue but forget the traffic part of the equation.
As an example, let’s assume we earn $1 to $2 per thousand page views with fewer ads. With more ads and optimized placement, one may be able to double or even triple the revenue. What people tend to forget is, if they manage to increase page views, ad revenue will increase proportionately as well. So it is not about more ads, but fewer ads can do the job for higher page views.
If you have a user in mind, you won’t like to have more ads and to an extent, distract a reader.
Moreover, each ad unit will add to the page loading time, as well.
An SEO optimized page should serve the need of the reader. Feeding ads to users (who is looking for a solution) won’t help the purpose in the long run. Focus on providing robust user experience, and revenue will follow.
Connect Google Analytics
Web analytics is essential to understand how visitors interact with a web page. If one doesn’t measure how users behave, there won’t be chances of improvements.
Your SEO efforts need measuring. There are some decent tools to measure the performance of webpages.
The simplest of all is Google Analytics. It’s free, accessible, and must use. It helps the webmaster analyze what is working and what isn’t.
Other Tools
Google Analytics is great, but other tools can help identify potential SEO issues. SEO analyzer by Neil Patel is one such SEO tool. It points out all of the SEO errors that need attention. One can fix them to increase search traffic. Besides, the tool also provides a complete site audit report.
Focus on Long-Tail Less Competitive Keywords
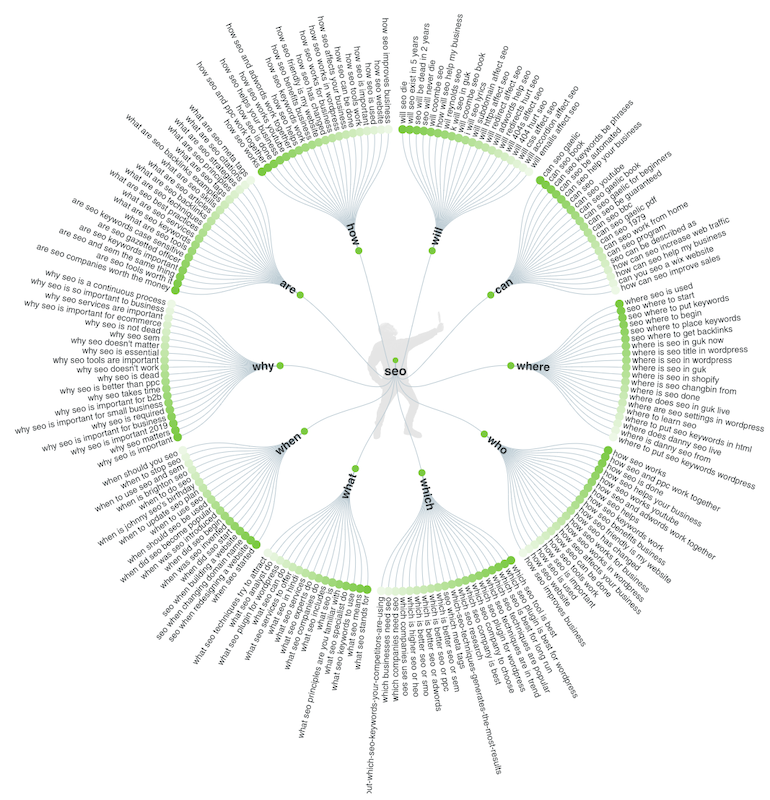
Targeting the right keyword can directly impact your search ranking & visibility. One needs to do extensive keyword research and analysis to find the right niche for the blog. On top of that, one can use AnswerThePublic to find many relevant topics for the niche. Here is the topic wheel for SEO as an example.

Creating content around the topic and going with the less competitive keywords can help start driving traffic and increase the domain authority.
Use keyword modifiers to transform keyphrase into long-tail keywords.
Meta Description and Keywords
Metadata like keywords & descriptions can be hidden assets.
A meta description is a small text of approximately 160 characters providing an overview of the page content.
Insert the focus keyword both in meta keywords & description. Furthermore, use synonyms of the main keywords.
The meta description appears in Google’s search results if it is related to the user’s search term. If you don’t insert the meta description, Google will show description from the content of the page related to the search query.
Some SEO experts consider meta description and keywords is old school, but I still prefer having it as well as recommend it.
Keyphrase in Introduction
People skim and skip content online. Having targeted keywords in the opening paragraph means the reader can understand the topic in a glimpse.
So, Google also emphasizes on the same.
The introduction paragraph is crucial both for a reader and search engines. Have the targeted keywords in the introduction to help your readers understand the content as well as Google.
Keyphrase Density
Keyphrase density is the number of times the focus keyword and its synonyms appearing on a webpage. The keyword density is calculated by comparing it with the total text of that page. It can increase the chances of ranking a page higher in Google for the keyphrase.
Again, it is not all about stuffing the page with keywords. The best is to keep the keyword density that will help the users and Google should be okay with it.
As an example, this article is about an on-page SEO checklist, but it doesn’t mean I should repeat the keyword in every paragraph. Where it makes sense for the user is enough for the user.
Repeat keywords strategically throughout the page and for the user. Google will follow. Don’t try to overoptimize.
Use LSI Keywords
Latent semantic indexing (LSI) is a concept used by search engines. It determines “how much the content is related to the search query?”
The search engine can rank content even when the actual key phrase may not be present in the content.
For example, Apple, Mac, iPhone, iTunes all can be considered as LSI keywords.
So when a user searches for the term “How to download music on MAC” search engine may rank articles which using the word iTunes instead of MAC like “How to download music on iTunes.”
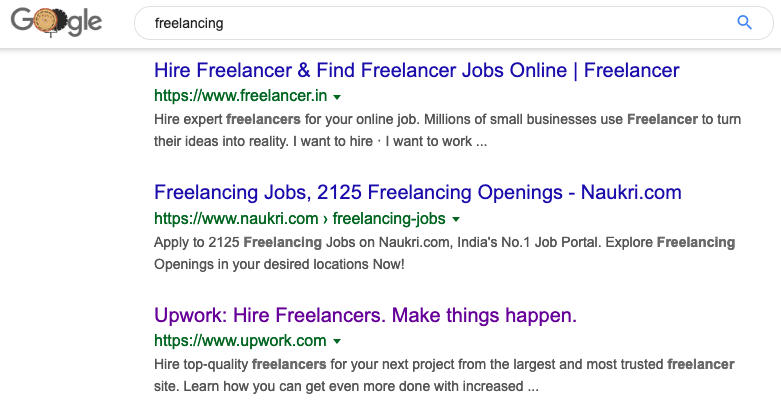
Similarly, when one is searching for freelancing, sites like Upwork rank well that don’t have the word freelancing but have the word freelancers.

Unique & Fresh Well-Researched Content
New content can build traffic. Be it an image, video, graphics, or text. Remember, if the page content is incredible and useful for visitors, they won’t resist long enough to engage with it.
Being able to have more engaging content will garner more traffic.
Length of a blog post matters in blogging. 500-word vanilla articles don’t work anymore. Long articles tend to rank well in search engines. Studies have shown the ideal length of an article to be no less than 2000 words.
It means, well researched unique and fresh content can help SEO in many ways.
Multimedia Content on Webpages
Text alone shouldn’t be driving all the traffic and doing the heavy lifting for SEO. One needs a lot more.
- Traditional Media – It includes white papers, PPTs, infographics, webinars, videos, and podcasts.
- Interactive Media – It includes microsites, ebooks, applications, data-driven content, diagnostics, assements and calulators.
A key point here is to establish relevance between the brand and the media content. Choose the right form of content to build the brand.
Avoiding Spelling and Grammar Errors
Spelling and grammatical mistakes are inevitable when composing content online, but it doesn’t mean they can’t be corrected before it’s live. There are free tools like Grammarly that can make you a pro in writing better content online.
I have been blogging for long, but formally, I have no writing degree. I am awful at grammar. Moreover, English is not even my third language. I started blogging with no experience. Still, I can compose articles online and be confident is because if I miss anything, Grammarly will fix it for me.
Sentence Length & Ease of Reading
While publishing great content, one should also pay attention to the ease of skimming the content. The length of your sentences is essential for readability and ultimately impacts SEO.
Google likes to show high-quality content, which is informative but also easy to read and understand. Generally, paragraphs with long sentences are hard to read.
Use Beautiful Images
An image can speak more than a thousand words. They add more value to content. They make your pages attractive, interesting, and engaging. With this in mind, one should aim at having web-optimized images and graphics.
There are tons of free and paid tools for designing quality images and graphics. I use Canva for all blog images, but there are many other options apart from Canva. Here is a list of Sites To Download Free Images For Blog Posts.
Right Size Images
One may be tempted to upload a very high-quality full-HD image online, but the dichotomy, the viewability of an image is more important. If an image takes a very long time to load, chances are it won’t have a better viewability.
So one has to not only optimize and compress the image but also make sure one doesn’t load a large image.
Moreover, some image formats are naturally bigger as compared to others. Use the one (JPEG, PNG, SVG, or GIF) that offers the optimal image quality with the least file size.
A few points to consider for image sizes are:
- Use an image size of less than 500 KB for the best results.
- Bigger isn’t always better in image size.
- The max image width must be between 1500 to 1800 pixels wide.
- Maintain the ideal aspect ratio (height: width). The best is 1:2 for social media and 1:1 for Instagram.
- Ensure the correct image orientation before uploading it.
Add Alt Text for Images
Alt-text is used within an HTML code to describe the content of the image. Apart from SEO benefits, other uses are:
- Screen readers help visually impaired visitors to read the image
- Alt text displays when the image file doesn’t load or take time to load
- Search engines can index the image using alt tags
Write a short description, title, and alternate text when uploading images. Don’t make it a place to stuff keywords.
Internal Links
My view is, internal links are the backbone of On-Page SEO. It improves the site’s crawling and indexing. Moreover, it is a way for essential pages to gain ranking in search engines.
I always link my old articles as and when I can. The process doesn’t stop here; I also edit past articles to link to the new articles where I find it can help readers.
Breadcrumbs
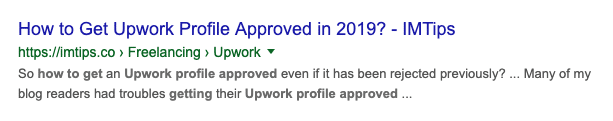
Breadcrumbs are navigational links helping visitors with the path from the current page till the home page. Look at the image below.

As you can see in the above image, a path is Home / Freelancing / Upwork / How to Get Upwork Profile Approved in 2019?
A visitor can easily switch to the home page of the freelancing category right from the current page, allowing visitors to navigate the blog to explore more pages of interest.
Breadcrumbs are more useful to those who create a complex hierarchy of categories and sub-categories. If the theme supports rich snippets, Google can pick up the breadcrumbs from your site and show them in the search results as well.

Redirect Broken Links
Broken links don’t help anyone, but at times it can be tough to find them. Over time, any website or blog will gain lots of links, both internal and external, which will become dead.
As an example, if I am deleting an old article, the internal and external links coming to the article becomes dead.
Internal links may not become dead if one redirects old URLs to the new URLs.
So, for example, my initial about page URL was https://biztips.co/about-imtips but I changed it to https://biztips.co/about and then redirected the old URL to the new one.
Google Search Console and Sitemap
Google Search Console helps webmasters monitor website performance in the Google search index as well as allow them to submit an XML sitemap.
Here is my guide to getting a site verified within the Google search console.
XML sitemaps help if some URLs or content pages may not be linked from other pages, and you want Google to crawl and index them. Google doesn’t want to miss them. So it asks webmasters to submit an XML sitemap.
