The proper way to add Google Adsense auto or manual ads to a WordPress blog. Easy to follow step by step guide with screenshot of each step

Connecting Google Adsense to WordPress is one of the easy ways to monetize a blog or website. Webmasters can quickly generate a steady passive income via Google Adsense.
I know most of the bloggers don’t like Adsense, but I am in the camp who love Adsense. I have been monetizing most of my blogs and forums with Adsense, and I continue to do so. Even BizTips where there is an income from Affiliate earnings, but I still prefer some Google Adsense ad units.
I make a decent income from Adsense for more than a decade now. I have tried most of the Adsense alternatives as and when I can, but Adsense is way above the others.
Still, in my view, it is a smart and easier way to make money online.
Once you add Google Adsense to a WordPress blog, you will see how easy it is.
However, the reason I say it as smart as well is that it allows bloggers and site owners to earn money by publishing ads on their digital properties. Publishers don’t need to worry about payments or handle the sales of advertisements with the advertisers. Google does all the heavy lifting for a cut from the revenue.
Why I Love Google Adsense?
There aren’t many bloggers who love and recommend Google Adsense. I completely disagree with them.
When you want to start a blog, the question new bloggers will have is the cost of running a self-hosted WordPress blog. As a blogger, if you write good content for the first six months, one can get Google Adsense approval. As one continues to producing content, the time when the cost of the domain, hosting, and other expenses can be taken care of from the earnings of Adsense.
I know it may not sound a good plan, but it is an excellent option for Indian new bloggers to get into blogging. As one grows with the blog and readership, there are many more ways to monetize the blog.
I do agree one can make a better amount with sponsored reviews, but with Adsense, as a blogger, I can focus on sharing great content, and the rest is all taken care of by Google. It allows me to focus only on one aspect, which is to build better content for my readers.
I know most of the bloggers won’t agree on the above fact because they believe getting users on the site and letting them go away for few cents is not worth it.
I am of the view, when you write great content and focus on Google as the primary source of traffic, the content will have a high bounce rate. The reason the bounce rate is high is that what people are looking for in Google is more likely to be found on your blog if it happens to rank well. So, when you have a high bounce rate, the revenue from Adsense adds up.
The real bounce rate may be different based on the time they spend on your article.
Getting Started with Google Adsense
So if you are off the view Google Adsense is a great way to make a decent income online and focus on doing what you do best is blogging, let us now understand Google Adsense.
There are a couple of ways to put Google Adsense ad code on a website or blog.
- Auto Ads – Google automatically shows ads on your site or blog. You need to insert a piece of ad code once on all pages you are willing to display advertisements. The only set back of auto ads is you have less control over it.
- Manual Ads – Manual ads in Google Adsense gives total control to the publisher (you). Unlike auto ads, you can add, edit or delete ad placements and formats on designated webpages at designated positions. The only caveat is you will have to generate ad codes for each ad manually.
Let’s see how to insert these codes.
Add Google Adsense Auto Ads to WordPress Blog
Sign up for a Google AdSense account with an existing Gmail account. Let me tell you that Google Adsense is an approval base request. A publisher (user) will have to submit his/her site or blog to the Adsense team. Within a week or two, you will receive an email stating whether your website or blog is approved or not.
As a general guideline, your blog should be on its domain, have good content, and must be online for at least six months. Here are the complete Adsense eligibility requirements.
Assuming you have an approved Google Adsense account.
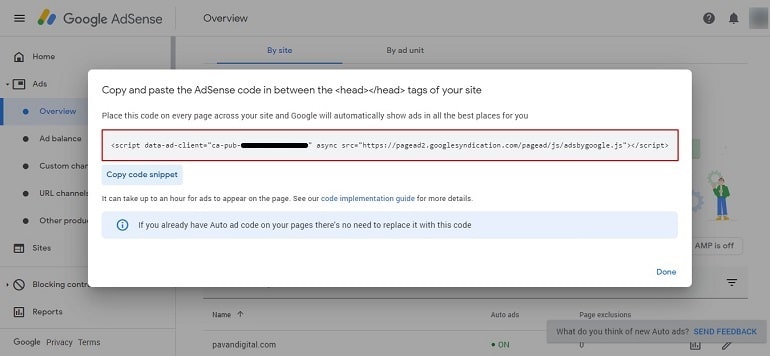
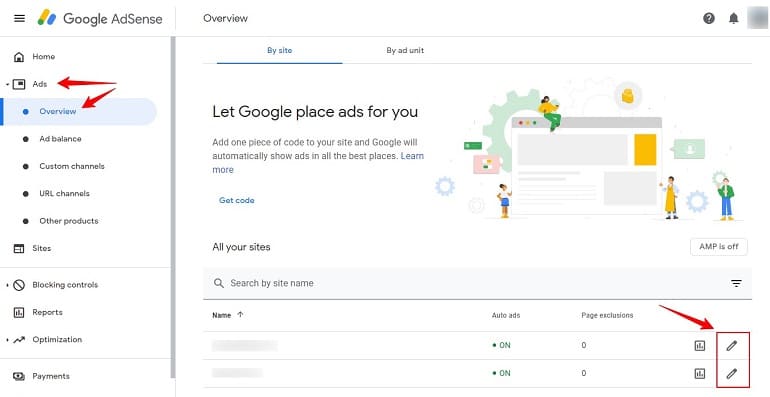
Log into your Adsense account. On the dashboard, click overview under ads. Click the link code under the by site option. Doing this, you will have the following screen.

Now copy the code snippet for auto ads. We will need it soon. The next step is to insert this code in WordPress, either via the theme option or using a Plugin. In some themes, there is no way to add header/footer scripts, and so one may need to use a plugin.
Insert Code Snippet in WordPress for Auto Ads
As discussed, we will add the Google Adsense code either via theme option for header/ footer or via a plugin.
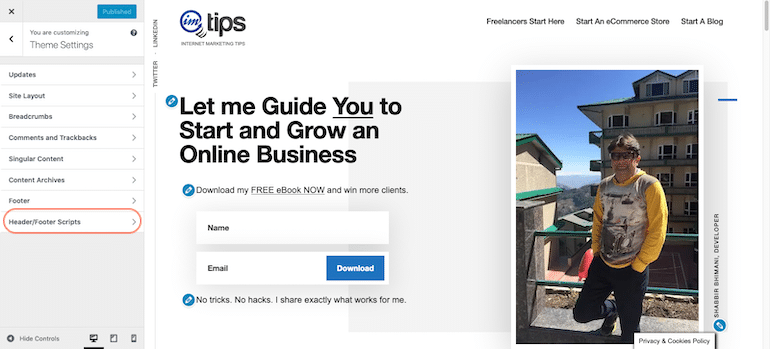
If your theme has an option to add header/footer scripts, use it to paste the Adsense code in the header section. I use the Genesis theme, and it has the option under the Customize menu.

If your theme doesn’t have an option to add scripts in the header or footer, use the plugin – insert headers and footers.
In case you are not sure how to install the plugin, refer to my article How to Add Google Analytics to WordPress Blog, where I have shared how to install the plugin.
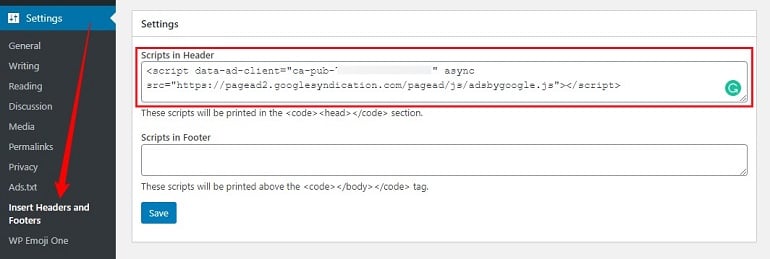
Once the plugin is active, hover your mouse over the settings tab and click insert headers and footers. Paste the Adsense code into the header space and click Save. Refer to the image below.

Now your Adsense code has been rendered between the <head></head> tags of your site/blog. Wait for some time, and the system will start displaying ads.
Customize Location of Auto Ads
Publishers can turn auto ads unit on and off across areas of the site. To do this, click the edit option at the bottom of the page.

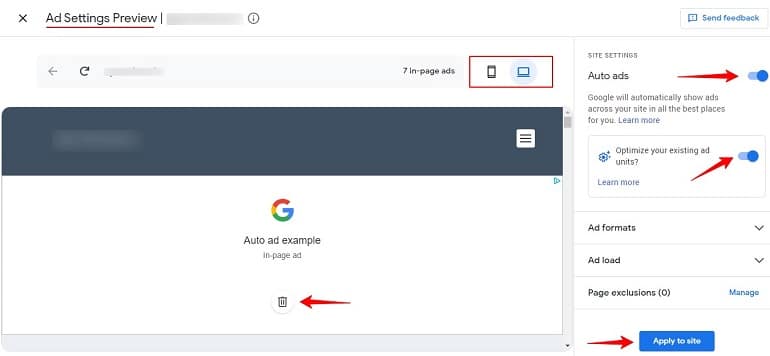
Doing this will take you to the ad settings preview page. Refer to the image below.

The ad settings preview has distinct options alongside. For example, a publisher can preview mobile and desktop versions of his/her webpages with ads on them. Besides, the publisher can allow Google to optimize or turn off the auto ads completely.
The mid-screen area in the above image shows Google ads example. There’s a bin button, which is to delete the ad unit from that particular location across the whole site. It is useful if you see ads in the header section or at an undesirable location. Click apply to the site after making any changes.
Moreover, one can exclude pages like homepage or an about page for exclusion from auto ads.
There are options to load more (or fewer) ads under the Ad load settings. Play around the interface as it has everything one needs to handle auto ads loading on your blog.
Add Google Adsense Manual Ads to WordPress Blog
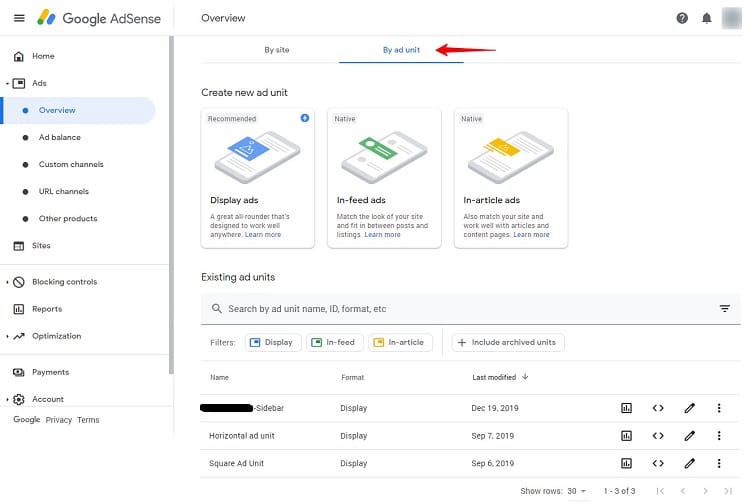
As of now, we will only focus on creating manual ad units and its placements across webpages. To do this, click the by ad unit tab, as shown in the image below.

The process is straightforward. You create an ad unit, generate the code, insert the code in widget area using a custom HTML widget, and save the settings in WordPress. Let’s take them one by one.
I am creating a new display ad as an example. To do this, click the create new ad unit card. See the below image.

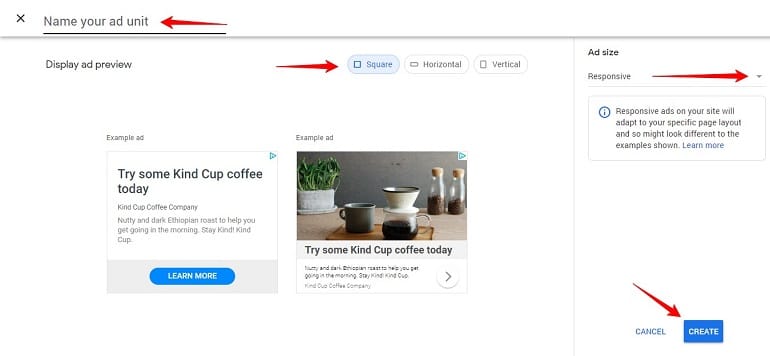
Here name your ad unit and select the orientation out of square, horizontal or vertical.
The next step is to select the ad size. Go with the responsive from the drop-down if you are not sure of the ad sizes. If you want to opt for particular ad size, check it with Google’s all ad sizes and choose the one that suits your design, and Google supports it.
It is because fixed-size ad units may limit the number of ads available. As a result, you may experience lower earnings. Responsive ads will adapt according to the screen size of the reader.
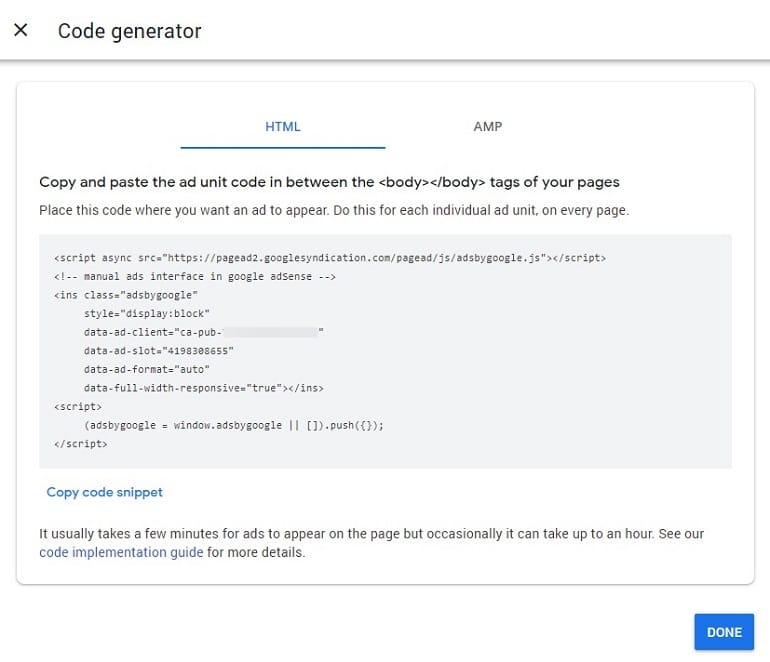
Finally, click the create button. Doing this will take you to the code generator page.
Manual Ad Code

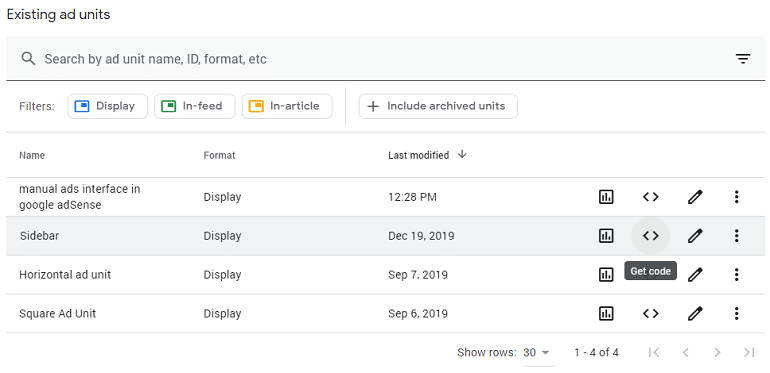
Copy the ad unit code and paste it in the Custom HTML widget of your WordPress site/blog. You should create all desired ad units first and later on copy codes for individual ad units. Click the get code “<>” option to copy codes under the existing ad units section. Refer to the example image below.

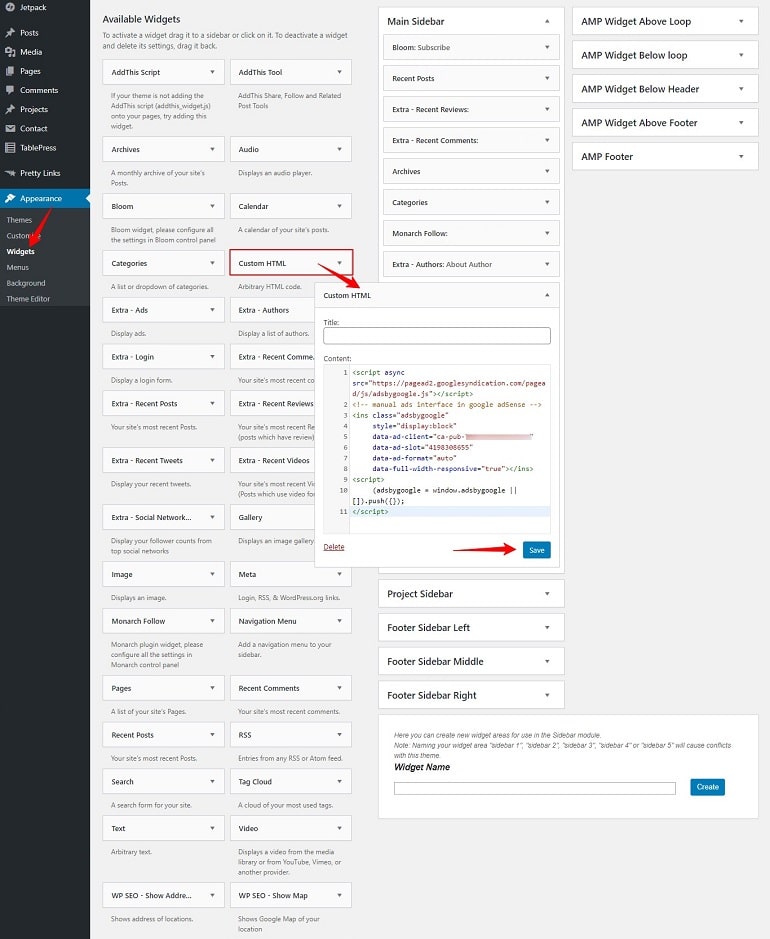
Custom HTML Widget in WordPress
Click widgets under appearance on the left-hand side of your WordPress admin. Here you will see all available widgets within your theme. If your theme doesn’t have a widget where you want to put an ad, the better option is to hire a developer and get a widget added.
Add the custom HTML widget to the Sidebar.

For instance, I want my manual ad to display at the bottom on the right-hand sidebar on the home page. What I will do is take the custom HTML widget and place it at the bottom of the primary sidebar. Refer to the above image.
Once the widget is placed, paste the code and click save. Now a display ad will show up on the home page.
How to Insert Ads in Your Blog Post or Pages?
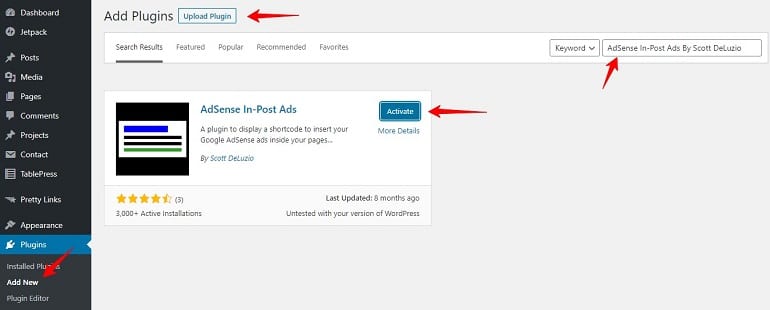
To do this, you need a plugin – AdSense In-Post Ads. This plugin helps you insert ad codes into your pages or posts. Technically speaking, the plugin creates shortcodes, which a publisher can use inside the body of any page or post to display an AdSense advertisement.
Click add new under plugins on the dashboard. On the add plugins page, search the plugin with the exact name once the desired plugin shows up, click Install to activate it after that.

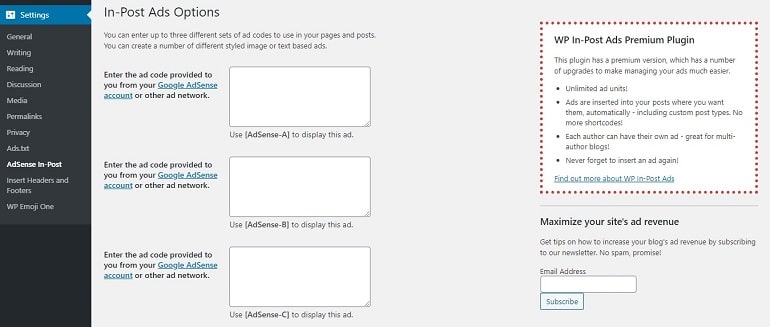
To configure shortcodes into the plugin, hover your mouse over the settings tab and click AdSense In-Post. See the below image.

Here publishers can add three different ad codes to show ads within posts or pages. If you opt for the pro version, the plugin can automatically insert ad codes for you as well.
