4 Ways to add Google Analytics to a WordPress blog or website without any PHP programming, without a plugin and using MonsterInsights

There are multiple ways to add Google Analytics to a WordPress Blog. I will share four ways to get it done for you.
- With a Simple Plugin to Insert Analytics Code
- Modifying the theme’s Header File (Edit HTML)
- Modifying the theme’s Functions File (PHP Programming)
- Using MonsterInsights
But before, let’s set up the website property in Google Analytics and grab the tracking code/tracking ID.
Grab Google Analytics Tracking Code
The Google Analytics setup includes three steps. Create an account, select what you want to measure, and set up your property (site/blog). Finally, place the tracking code in WordPress.
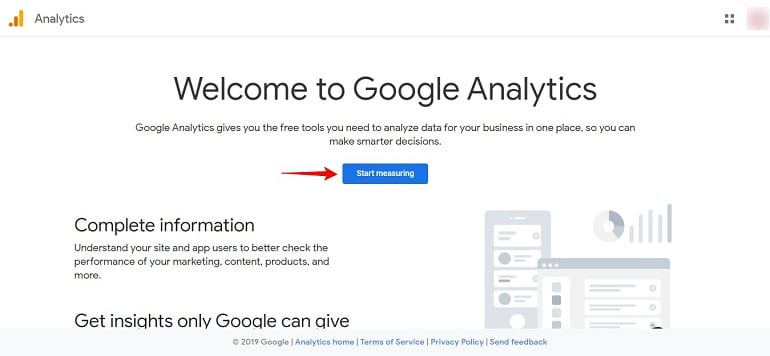
Log in to Google Analytics with a Gmail account and click the start measuring button.

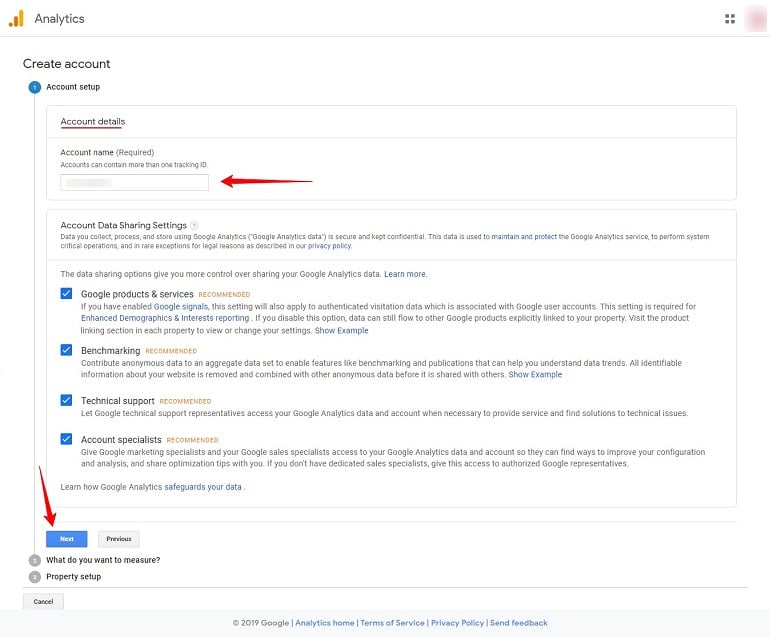
Create Account
Name your account. You can name an account as the website or blog name. Moreover, it can be different too. A single account can track more than one website or blog. In short, you can name it based on the sites or blogs under this account name.

Tick the checkbox as per your convenience to enable other features & products. Recommended – Tick all of them. Now click next to select what we want to track.
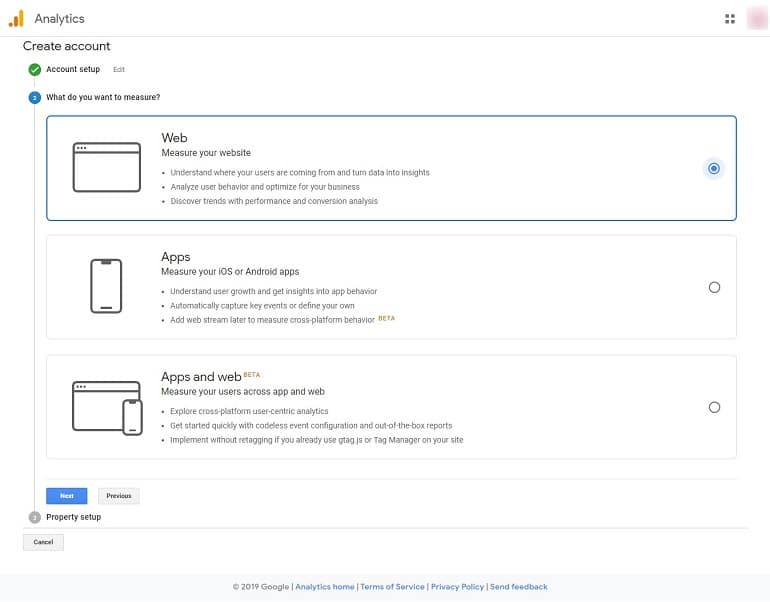
What do you want to measure?
Google allows users to measure website traffic, apps traffic, or both simultaneously. For a WordPress blog, select the web option. Click next to set up the blog as a property in Google Analytics.

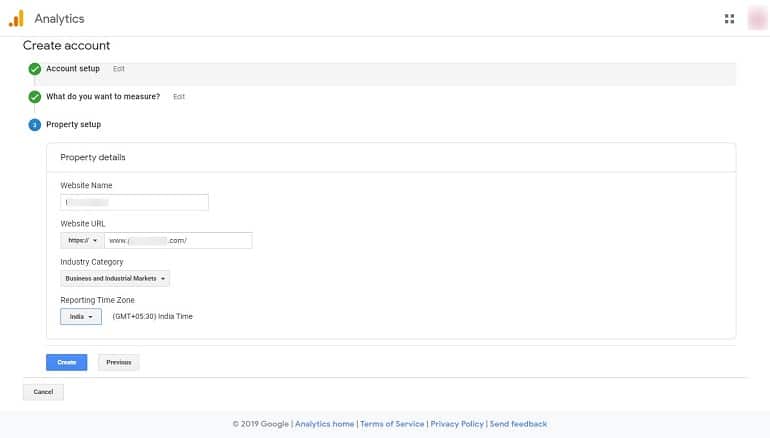
Property setup
To set up property, include website name and URL. Select the industry category from the drop-down list.
As I am in India, Indian time reporting works better for me. Choose the time that suits you, but remember, it won’t be possible to change later. Once done, click create.

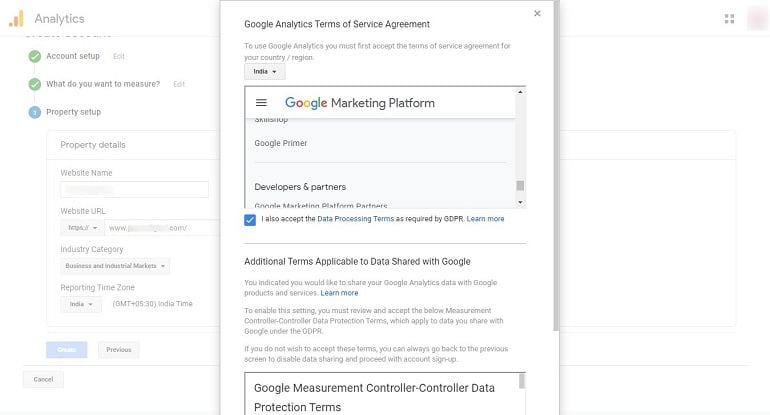
To finish the process, you will have to accept Google Analytics Terms of Service Agreement and Additional Terms Applicable to Data Shared with Google. Select your location from the drop-down list. Tick the checkbox, scroll down, and click the I Accept button.

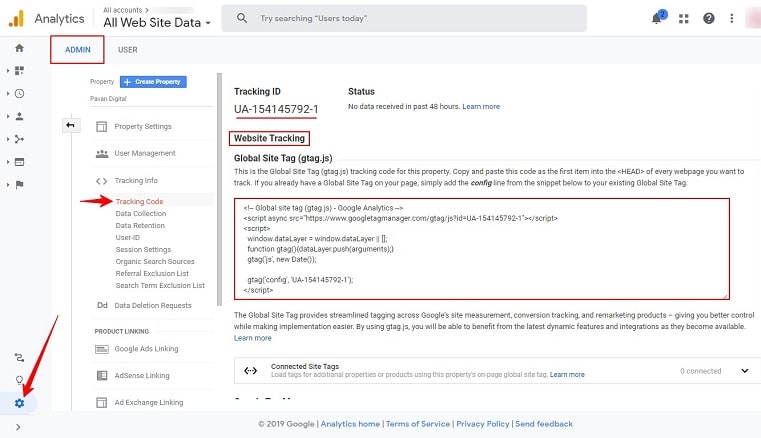
Now you are on the settings page of the Google Analytics interface. The system will display the code upfront. Refer to the one marked in red. There’s a unique tracking ID integrated into the code. You can copy the whole code or note the property ID.

Copy the code in a notepad. Technically speaking, we are done with the analytics tool here. Now we will head over to your site or blog’s WordPress backend to install the analytics code.
Insert Google Analytics code to WordPress via a Plugin
Do you want to add Google Analytics to your WordPress site or blog without to deal with PHP programming?
Let me help you connect Google Analytics to WordPress with an Insert Headers & Footers plugin.
To do this, you will first need to install the plugin in the WordPress account. Follow the steps below to install the plugin.
- Log into your WordPress account.
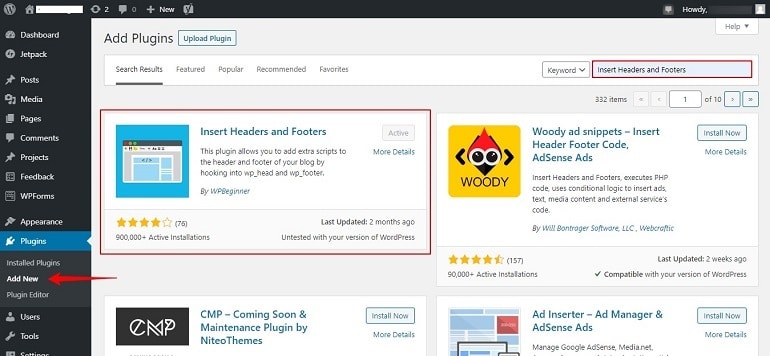
- Hover mouse on the plugin tab & click the add new option on the left panel.
- Search for the plugin Insert headers & footers in the search bar. Top right.
- Click install now and activate the plugin after that.
Example image for reference.

However, you can download this plugin and upload it here using the upload plugin function. There’s no difference in it. Once the plugin is installed, activate it.
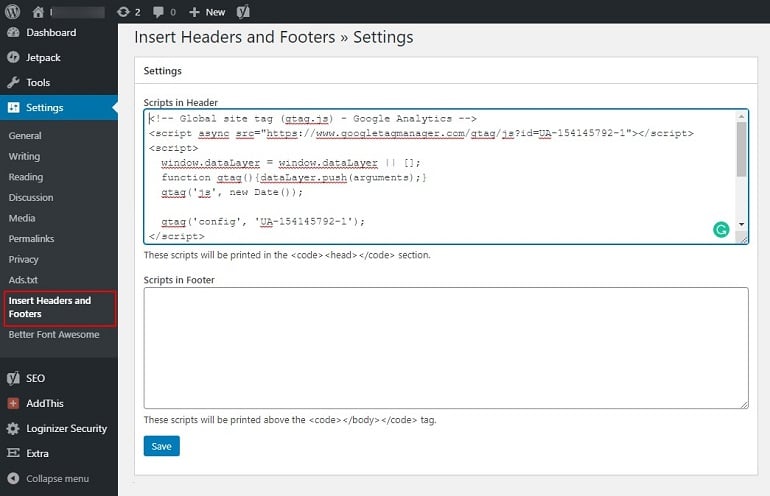
Hover your mouse over the settings tab and click insert headers and footers. Now paste the code we copied from Google Analytics into the header space. Click Save, and it’s done.

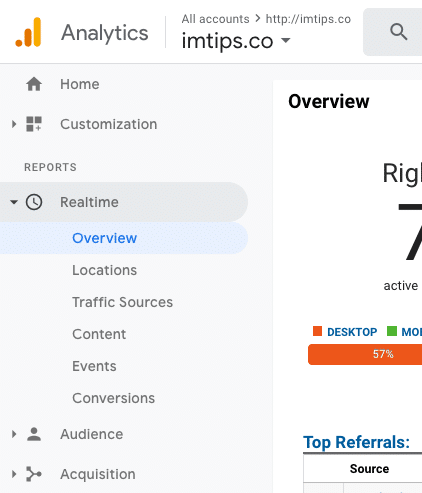
Wait for a few moments. Check whether the code is successfully integrated into our site or not. To do this, browse your website or blog in a separate window and view the real-time report for Google Analytics.

It will show you browsing the site under the realtime stats.
Insert Google Analytics code to WordPress via Theme header File (header.php)
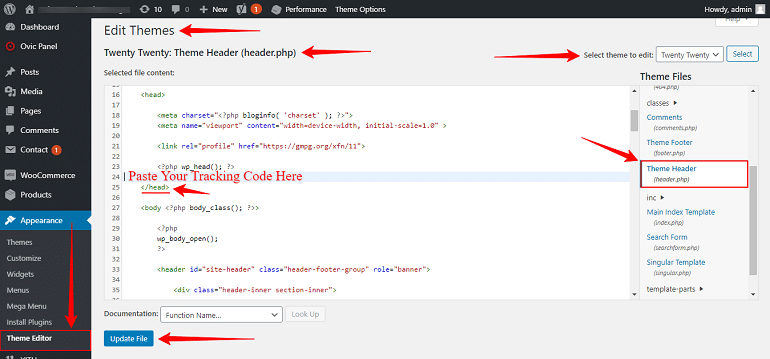
In the WordPress admin, Click the theme editor under appearance option.
Now you’re on the edit themes page. On the right side, select the theme you want the code to insert the code into. Generally, your theme is selected as default. In our example, I have taken the twenty-twenty theme.

Within the “theme files” section, locate the theme header (header.php). Click on it, and the code of the header.php file will load for you to edit, as shown in the example image above.
Find the closing head HTML tag </head>. Paste your analytics tracking code above the HTML </head> tag. Finally, click the update file button.
Your Google Analytics code is installed.
Insert Google Analytics code to WordPress via Theme functions File (functions.php)
At times, in many themes, the header file doesn’t have the HTML head elements. They may be in some other files. Genesis is one such theme where you won’t find the </head> tag in the theme’s header file.
So, in that case, we opt to edit the theme’s functions.php file.
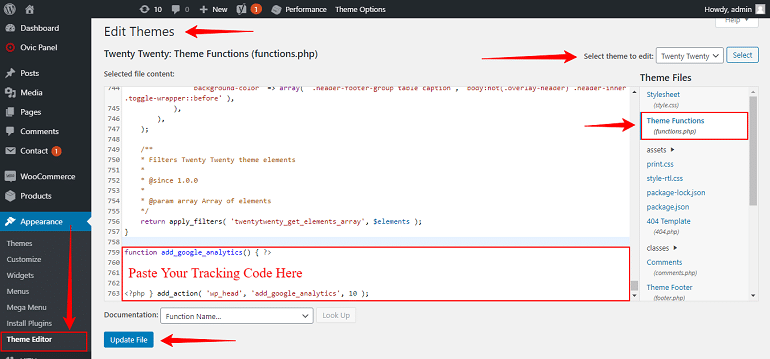
The step remains the same as in the above method of editing the header.php except for this time we modify the theme’s functions.php file instead of the header.php.

Scroll down to the end and insert your tracking code between the lines.
| <?php | |
| //* Copy the above PHP opening tag if and only if your functions.php has a closing PHP tag | |
| function add_google_analytics() { ?> | |
| <!-- Paste Your Google Analytics Code Here --> | |
| <?php } add_action('wp_head','add_google_analytics',10); |
Then place the code at the end of the functions.php file.
Google Analytics to WordPress via MonsterInsights
We will install the MonsterInsights Plugin and connect Google Analytics via the MonsterInsights options.
- Log into your WordPress account.
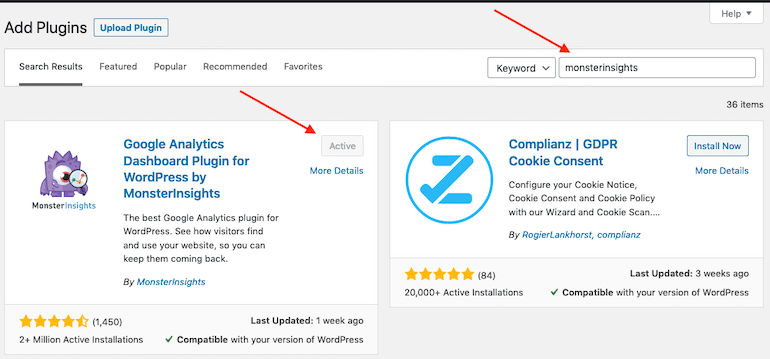
- Hover mouse on the plugin tab & click the add new option on the left panel.
- Search for the plugin MonsterInsights in the search bar. Top right.
- Click install now and activate the plugin.

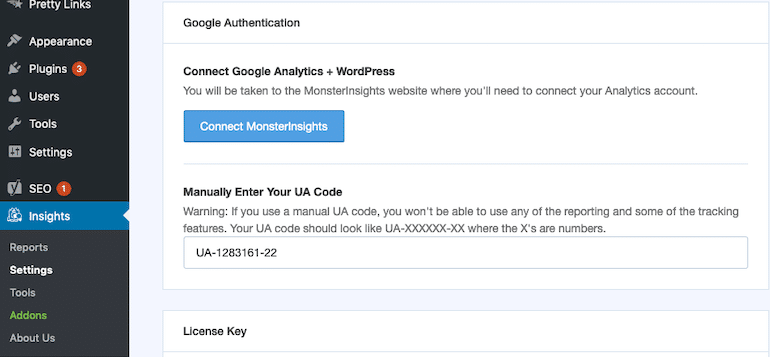
Once the plugin is active, it will add an Insights link in the left menu. Click settings under Insights.

You can either paste the unique Google Analytics tracking ID we obtained or can use the “Connect MonsterInsights” button that will redirect you to Google to approve the Google Analytics app to MonsterInsights.
Once done, your Google Analytics is added to your WordPress Blog. MonsterInsights offers a lot more like viewing Google Analytics, some critical reports in the WordPress Dashboard itself, and much more.

