The DIY guide with screenshots of every step and written by a programmer for programmers to help start a programming blog in under an hour

Are you looking to start a programming blog? First, let me tell you it is one of the better decisions you may have taken. I will share in a bit but first, let me share why you’ll love this guide:
- For Programmers – This guide is detailed with easy to follow details written by a programmer for the programmers.
- A Step by Step Guide – This guide is for those who wish to create their first programming or technical blog.
- You Can Ask For Help – I offer free help via email or even WhatsApp. I’m more than happy to answer all your questions and clear any doubts you may have.
I have split the complete process into seven steps.
Steps to Start A Programming Blog
Here are the main steps for the guide:
- Register a Domain name
- Choose a reliable Hosting
- Setup WordPress
- Selecting the Right Design
- Install Google Tools
- Install Basic WordPress Plugins
- Create Pages
But before we get into the details of starting a blog, I am sure you will have a question in the back of your mind which is:
Is Starting a Programming Blog The Right Decision?
As a programmer, if you are stuck, Google it and often we end up with a solution from StackOverflow. So when everything is already on StackOverflow why should one start a programming blog? As a programmer, you may have the doubt can you add anything more than what is already on StackOverflow?
And Still, in my opening line of this article shared it is one of the better decisions to start a programming blog.
Let me explain with a recent example.
I wanted to do a simple encrypt and decrypt a string in PHP. The reason I wanted to encrypt was, in a loop when I was doing a string replacement, I didn’t want a replacement to happen in an already replaced string.
For example, when replacing “Edible Oil” with “Cooking Oil” as well as “Oil” with “Cooking Oil”. I wanted to stop the replacement of Oil within the replaced string of Edible Oil.
The best approach was to replace the larger string first with an encrypted version. After all set of replacements is done, unencrypt it.
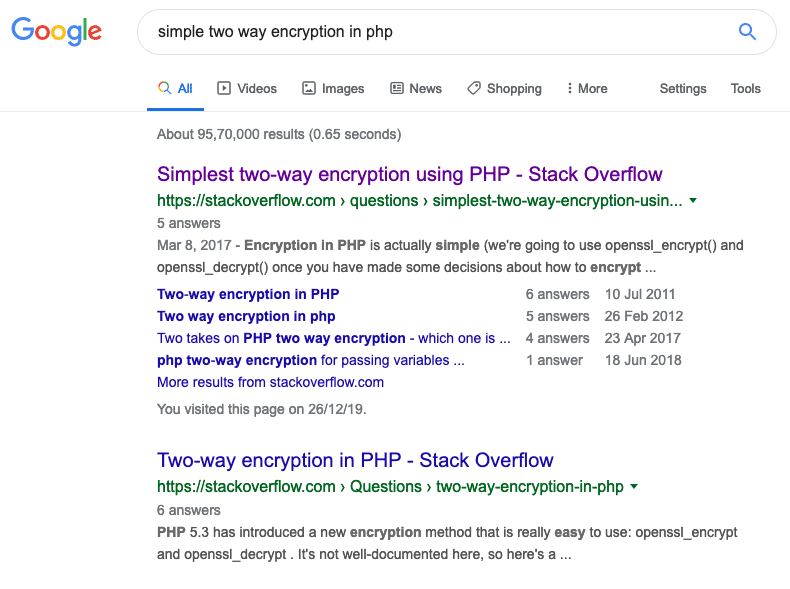
When I Googled it, as expected found a solution on StackOverflow
Each of the solutions dealt with SSL based encryption in a simple way.
Finally, I used the functions – base64_encode and base64_decode.
Moreover, programmers assume everyone knows the basics and they should deal with more complex stuff.
As a PHP developer, you may assume everyone should know about the common PHP functions like for example str_replace. But there isn’t any blog that states the right way to do string replacements in PHP using preg_replace and str_replace.
So everything is not already written what you can manage to write as a programmer. Even if it is written, I am sure there will be a better way of doing it.
So starting a programming blog is one of the better choices for a programmer who deals with many issues related to programming on a daily basis.
So now without much ado, let’s begin:
Step 1: Choose a Name and Register the Domain
I am sure you will have some names in your mind. See if it is available or not.
I use Namecheap for all my domains. Note if you do not wish to register the domain with the registrar and pay an extra $15, you can get the domain for free with the hosting account as well. So as of now, just check it’s availability with Namecheap.
So, whatever is in your mind for the blog, if it is something generic like “programming blog” or “developer blog” try adding your name to them like “codesbyYOURNAME.com”
Or if you are trying to get your first name domain like shabbir.com and if it isn’t available, try adding prefixes like “dev” to the domain name. More likely, they will be available.
If .com is not at all available, go for .me, .co, .com, or .net. Finally, you can also use your country’s domain extension like for India it is .in.
Once you have chosen the perfect domain name, you can either register it with Namecheap or get it for free from the hosts.
Step 2: Go With Shared but a Reliable Hosting
Speed is one of the critical factors to consider in ranking websites in Google. Slow websites are losing ranking more than ever. The trend is expected to accelerate going forward.
As a blogger, I have tried every possible WordPress hosting. You name it and I may have tried it. So many bloggers recommend BlueHost but I found their services to be slightly subdued on many occasions.
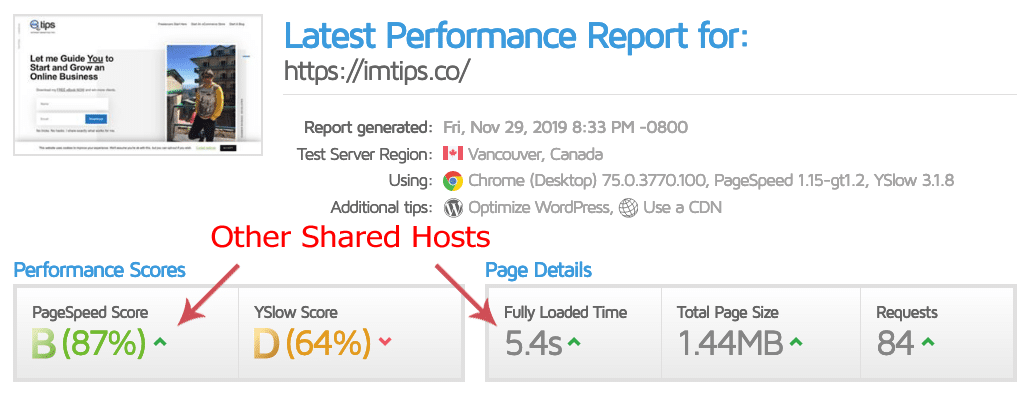
I have optimized BizTips for better speed but somehow the site load time wasn’t getting under 3 seconds which is a requirement in Google now.

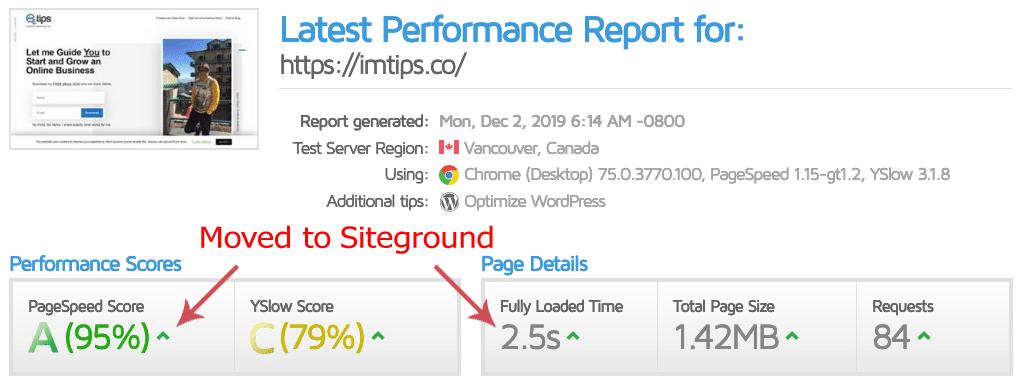
Over the weekend, when I moved the site over to Siteground and bingo.

Still, don’t take my words; here is what Syed Balkhi of WPBeginner, who is a guru in WordPress, has to say about Siteground.

And there are many such testimonials from top-notch bloggers for Siteground.
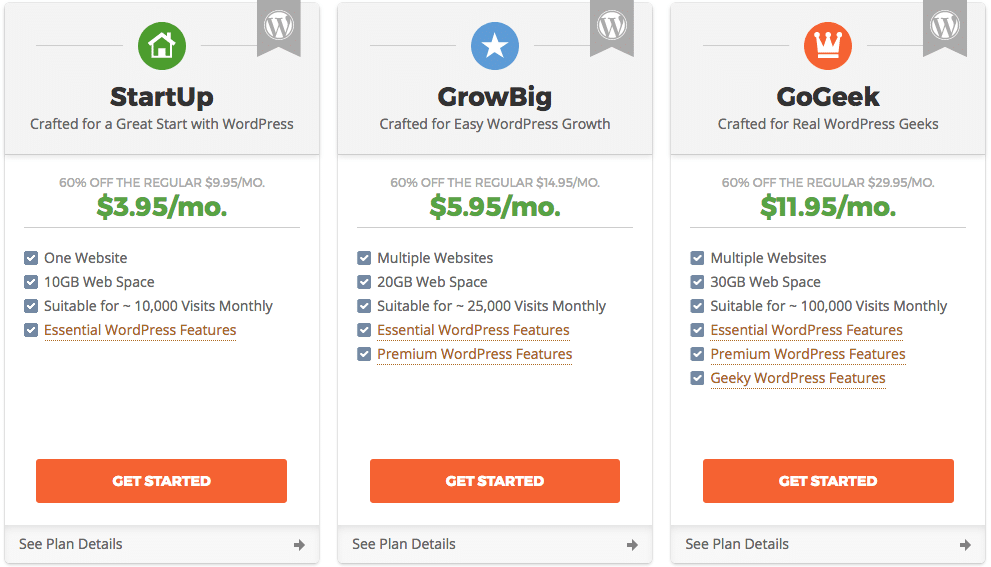
SiteGround offers multiple plans. Select the plan that best suits you. The ideal choice to start with will be the GrowBig plan because it allows multiple domains and websites.

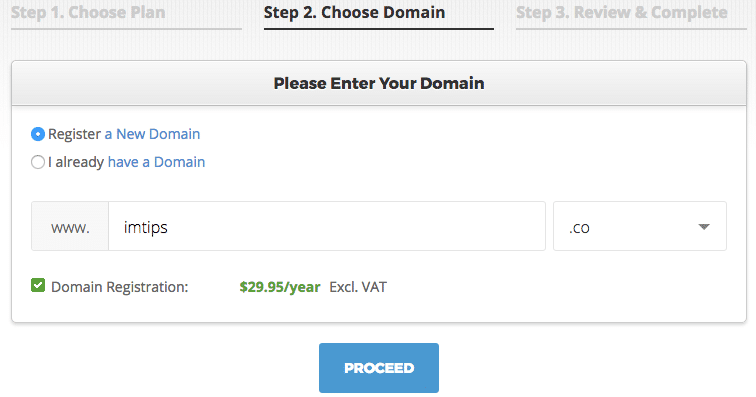
If you haven’t registered the domain at Namecheap, enter your domain name to register for free. If you already own a domain, you can keep using the same domain and point the DNS Servers to SiteGround.
Here is my guide if you need help changing the domain’s Nameserver.

Note, even if you have registered a domain name in Namecheap, one can get a second domain name with Siteground.
Proceed to finish creating your new account with SiteGround. Once your account is active, let’s proceed to step 3 and start setting up the programming blog in WordPress.
Step 3: Set Up a WordPress Blog
WordPress is undoubtedly the best blogging platform currently available. It is far ahead of peers and has been dominating the blogging world for decades.

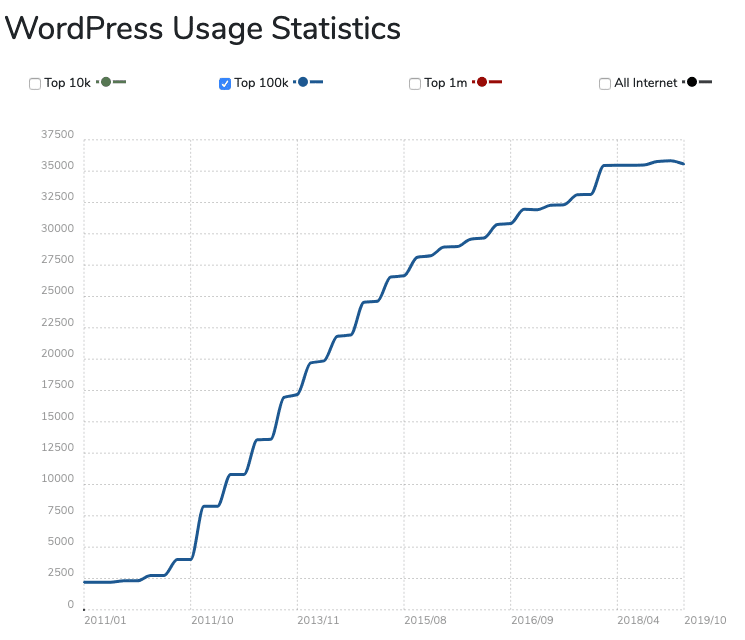
As per BuiltWith, 35% of the total top 100k websites are powered by WordPress which is kind of insane.
Easy to use, SEO friendly, social media integrated, customization by plugins, free themes to get started, premium themes, etc
So, let’s install WordPress. We will use the automated installation provided by SiteGround to set up a WordPress and start the programming blog.
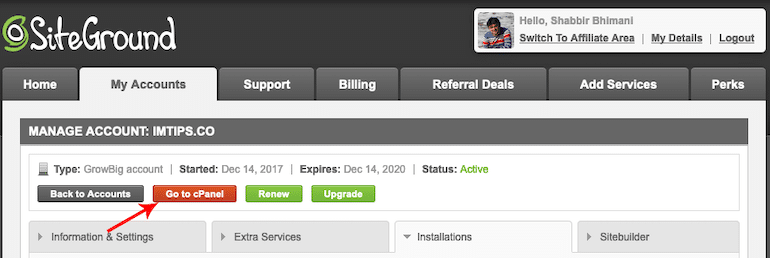
Login to the Siteground’s customer portal and click the control panel link inside the My Accounts tab.

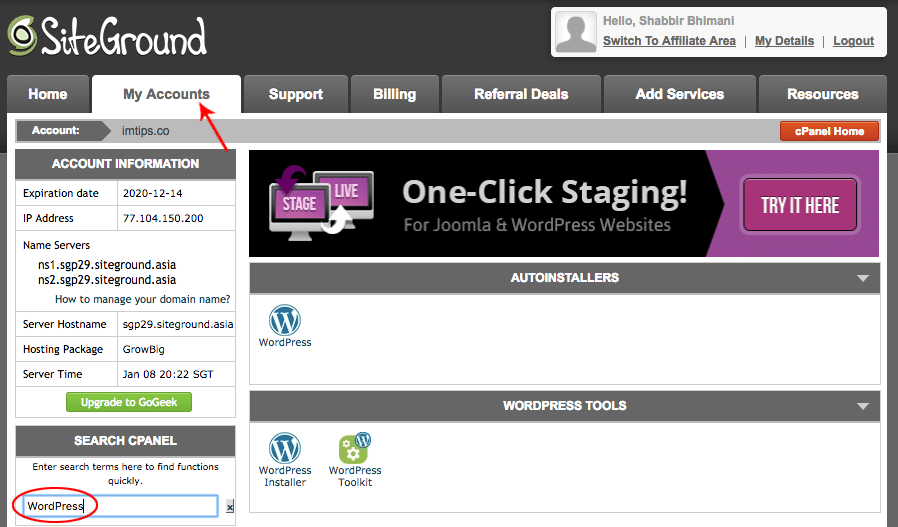
Search for WordPress in the control panel’s “quick find,” and you will see an option for WordPress Installer.

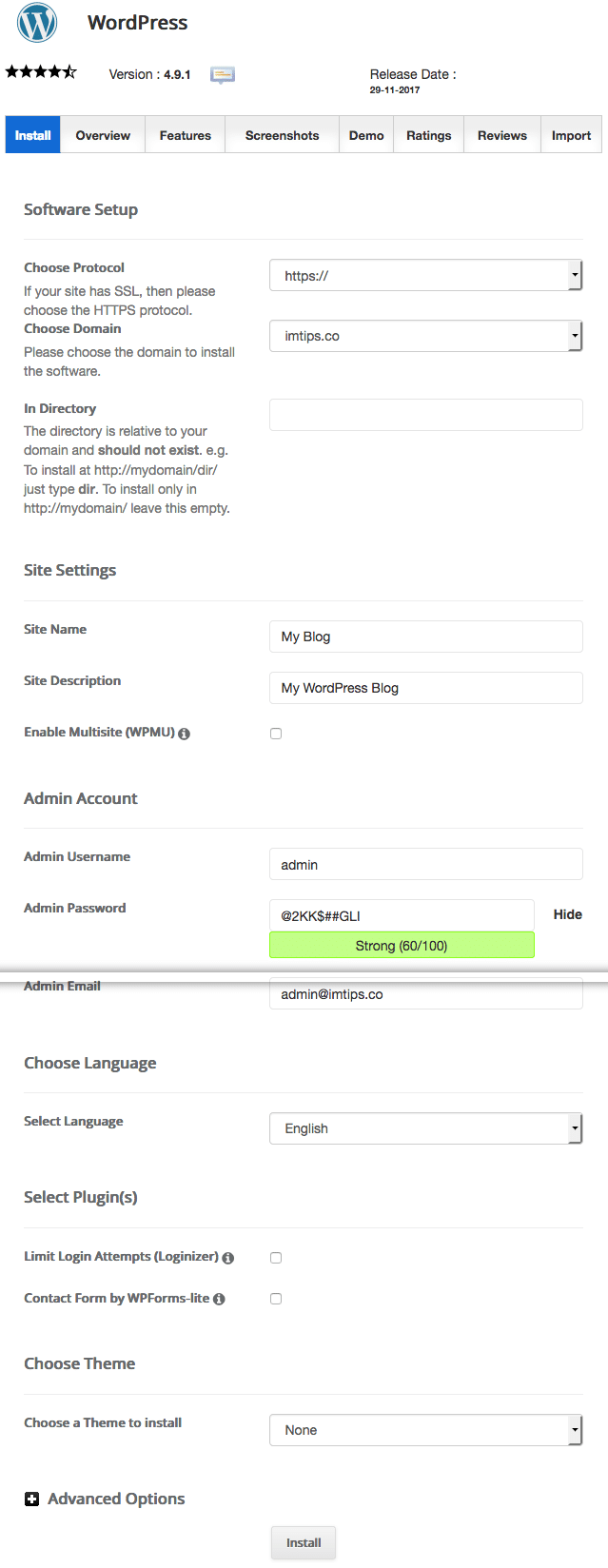
Click the WordPress Installer. It will provide an option to select the domain name where you wish to install WordPress. One can specify a directory to install WordPress. Leave the directory field as blank to install in the root of a domain.

Click Install, and the WordPress installation will finish in a few minutes.
Note: Sometimes, the installation script may give a warning “Install directory exists and is not empty. Please confirm that it is safe to overwrite any content in this directory“. Don’t worry about it, as it’s just the default index file that may be triggering the warning, and it should be fine to overwrite.
Congratulations. Now you can access the admin area of WordPress by visiting yourdomain.com/wp-admin
If anyone visits yourdomain.com in a browser, the default Hello world! Post with the default WordPress theme will greet them.
Step 4: Select Development Theme for WordPress
The next step is to get the perfect look for the blog. The design of a WordPress blog is a cakewalk with ready-made themes. We don’t need to code each HTML or PSD anymore manually. Get a theme that suits your design needs.
WordPress itself offers 6000+ readymade themes for blogs, eCommerce websites, individual and corporate websites, portfolio websites, and more. Every theme is free to download from wordpress.org/themes.
You may want to select a theme that supports code embeds. Let me clarify that WordPress has built-in support for gist by Github.
To embed a code that you have on Gist, simply copying the gist URL from your browser and adding inside a post will make the code look like this.
| { | |
| int a; | |
| a=10; | |
| cout<<a; | |
| } |
Moreover, WordPress also supports syntax highlighting for 259 languages using a WP-GeSHi-Highlight plugin.
So your choice of theme should not be based on the code you want to embed and how they may look. Search for a theme that suits you and code embeds will still be fine.
I suggest you spend some time browsing free themes and find the one that perfectly suits your design buds. Finding the perfect theme can take a while, but it’s worth it. Once you have finalized the theme, install and activate it.
Log into your WordPress dashboard and type in: ‘http://yoursite.com/wp-admin’ (replace “yoursite” with your domain).
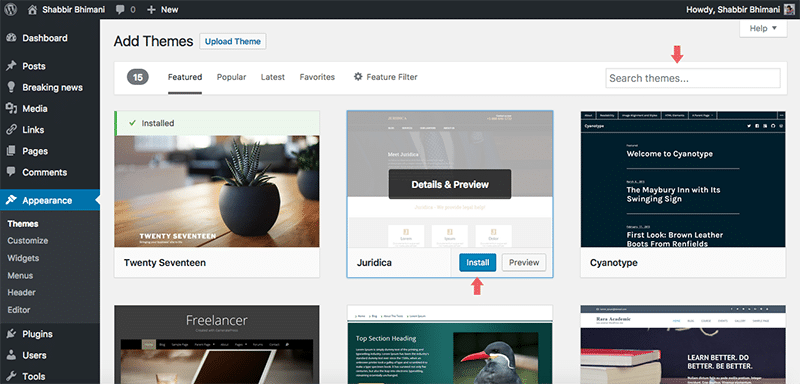
From the left menu select Appearance > Themes
Click the “Add New” button to bring up the WordPress themes interface that offers you the ability to search, preview, and install any WordPress theme of your choice.

Installing a theme is as simple as clicking the “install” button. Once it’s installed, click the “Activate” button to activate the theme.
Step 5: Install Google Tools
We need to add Google Analytics and connect the site to the Google search console.
I have shared the complete step by step guide for each. Head over to them and complete each right away.
Add Google Analytics to WordPress Blog, Once done, here is my guide to Verify a Website in Google Search Console.
Step 6: Install Needed WordPress Plugins
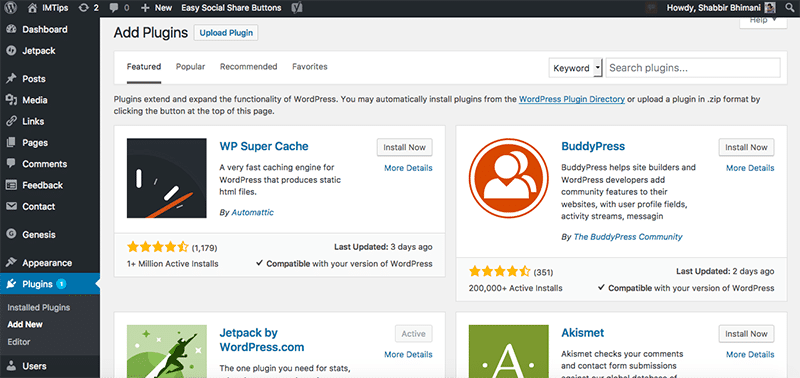
“Plugins” expand WordPress’ capabilities, adding more features and functions that aren’t part of the core WordPress.
Log into your WordPress dashboard and type in: http://yoursite.com/wp-admin (replace “yoursite” with your domain).
From the left menu select Plugins > Add New

Search plugins and click the “Install Now” button to install the plugin. Once installed, click the “Activate” button to activate the plugin.
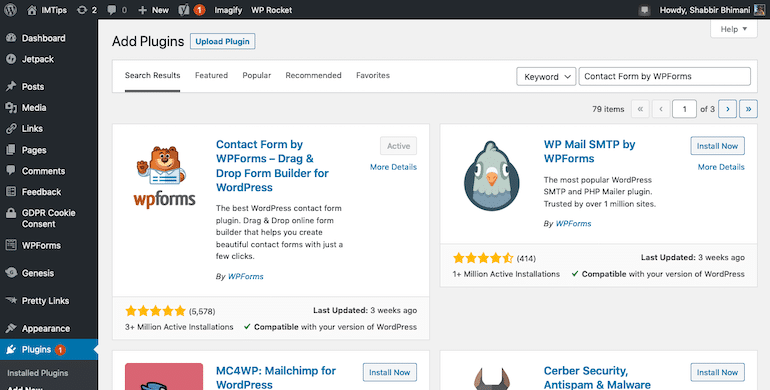
As an example, let’s install the contact form plugin. It is called Contact Form by WPForms.
Search for “Contact Form by WPForms” and click on the Install Now button. Once installed, the button will change to Activate. Click Activate. Once the plugin is active, it will show as in the screenshot below.

Once the plugin is installed and active, one can create an unlimited number of contact forms and embed them in any of WordPress pages or posts.
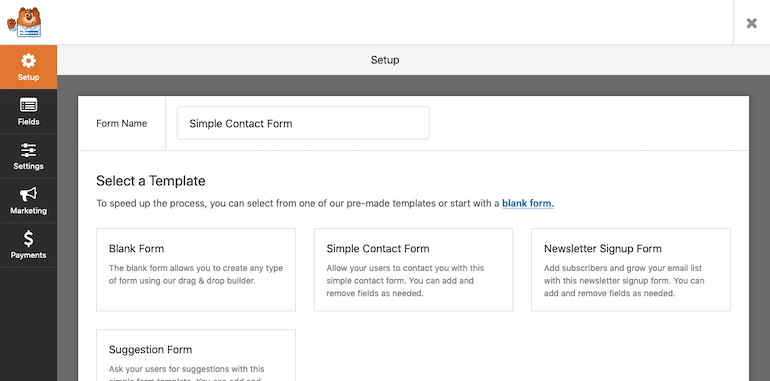
In the WordPress admin Dashboard left the menu, look for WPForms. Click Add New. There is a one-click option to create a simple contact form.

Select Simple Contact Form predefined template.

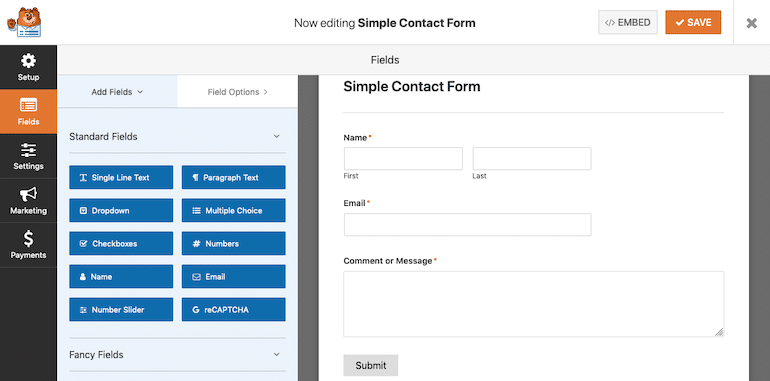
You can add fields, send emails to the different email addresses. So on and so forth. As of now leave everything as default and click the Save button in the top right corner.
Once the form is created, it will provide a default shortcode that one can place anywhere in WordPress to display the contact form.

Step 7: Create Pages
Now, we will publish a contact us page for the site and use the contact form plugin created above.
Log into your WordPress dashboard and type in: http://yoursite.com/wp-admin (replace “yoursite” with your domain).
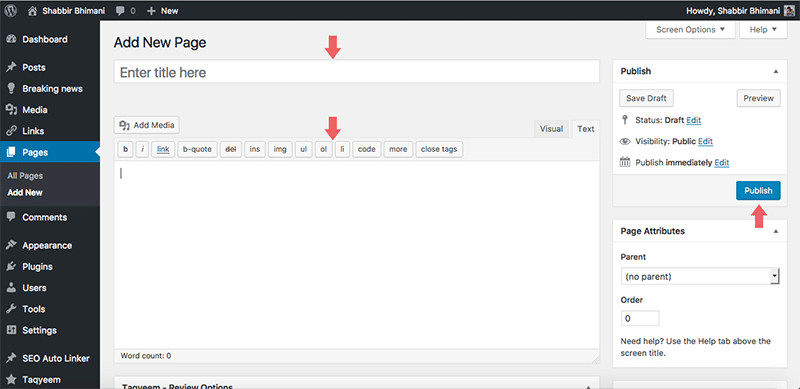
From the left menu select Appearance > Pages > Add New
Add the page title and page content, which can be a mix of text, images, and videos. Once editing of content is complete, hit the ‘publish’ button.

Put title as Contact, and in the content section, copy the code for the contact form you have from the plugin.
Publish the page, and anyone can use the WordPress page to visit and contact you.
Finally, Start Blogging
Don’t you think it is impressive that you have successfully started a fully-functional blog in WordPress in a very short span?
As a programming blog, the most important aspect of the blog is content. People will come to your blog if you have helpful content. So make sure you start writing some really helpful content.
It is not the end but a start in the world of opportunities. There are a few things that you may want to be doing. Apply my WordPress SEO Checklist and generate traffic to your blog. Moreover, you have opened up an opportunity to earn a living blogging.
Let me know the website you just launched, and if you have any questions, don’t hesitate to ask. WIll be more than happy to help in your journey as a blogger. In fact, I will be obliged to be part of your blogging journey.
