How to optimize xenForo forums to run smoothly with better server performance and eradicate errors to provide a better user experience

XenForo is my favorite software for building communities, and all my communities have moved over from vBulletin to xenForo. So let me help forum owners to optimize their XenForo forum for lower server load and better member experience.
XenForo usage is growing because of its built-in SEO features, responsive and modern design, very active development, and building community with numerous available add-ons.
One of my clients had issues with too many server errors in the logs. So he wanted me to look at them as well as improve the overall experience of the forum for better user experience.
Once I went through them, I found that mostly it was because of some typical configuration that can improve the performance of any xenForo forums.
How to Optimize xenForo?
XenForo can be resource heavy if you have too many add-ons installed with a lot of activity by members.
Here are ten tips to make your xenForo forums run smoothly with optimal server performance to provide a better user experience and eradicate errors.
1. HTTPS
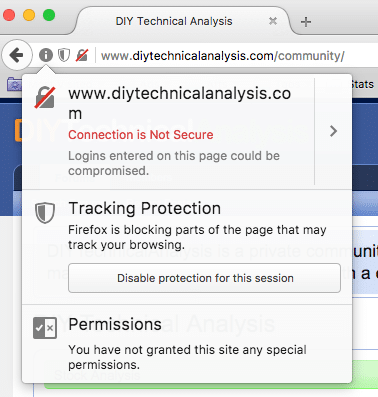
Chrome and Firefox issue a warning if a site doesn’t use HTTPS secure connection for pages that have password fields.

Having an SSL certificate for your domain is an absolute must to make sure users do not see these warnings. Once you have the HTTPS configured, redirect the HTTP site to HTTPS using .htaccess.
Add the following code to .htaccess file.
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{SERVER_NAME}/$1 [R,L]
Once redirected, Configuring HTTPS for xenForo is simple, and you can proxy the image URLs for image embed that aren’t on HTTPS that user may have embedded in post content.
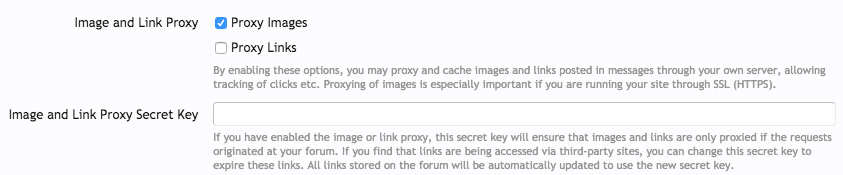
Login to admin > Options > Messages and enable proxy images.

Note: For inline images in posts from your domain, the redirect from HTTP to HTTPS will break the images because the proxy won’t work on the redirected images. So use post content replace plugin to change internal URLs from HTTP to HTTPS.
2. Use a CDN
The best way to optimize a XenForo forum (or for that matter any website) is to move images, JavaScripts, CSS to a CDN network. It allows the parallel download of resources for the members and guests and saves bandwidth and server processing.
I am CloudFront for all my CDN needs for all my blogs as well as forums as it allows delivery of those static content (images, CSS and Javascripts) over an HTTPS.
3. Server-Side Caching
XenForo works amazingly well with caching. Refer to this thread here.
Set up APC and Memcache on your server, and then all you need is to add a few lines of settings code in your config.php file to get it up and to run. If you are not sure, use the File Cache, and it works like a charm as well.
If you have server-side caching enabled, you can opt to minify CSS and serve templates through files.
Note: You can only use File caching if you are on shared hosting.
4. Minify CSS / Templates as files
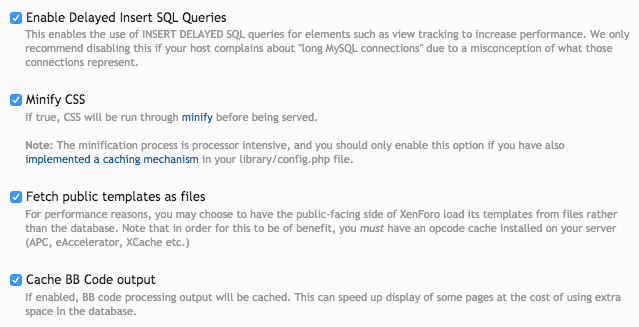
There are options to improve the performance of the xenForo forum at Admin > Options > Performance.
Minify CSS and serve templates from files instead of from the database.

You should enable minified CSS and public templates as files only if you have server-side caching enabled.
If you don’t have server-side caching enabled, go for Enable Delayed Insert SQL Queries and Cache BB Code output.
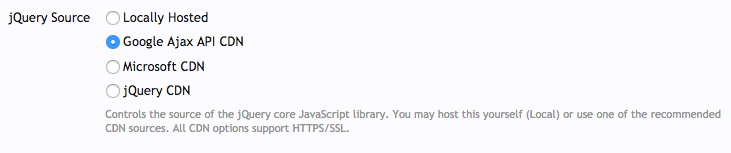
5. jQuery CDN vs. Locally Hosted
To further optimize the XenForo forum, use Google CDN to fetch jquery instead of hosting it on your server or a CDN. It helps to be served as cached for a user, and if not, it will be downloaded parallelly for the user giving faster user experience.

Options available at Admin > Options > Performance.
6. Defer JS
By default, xenForo moves JavaScript to the bottom of the page.
However, if you are using any custom add-on that puts JavaScript in the header, you can use an add-on to move it to the bottom of the page or manually edit templates to load scripts as late as possible for faster page rendering.
7. Fewer Add-Ons
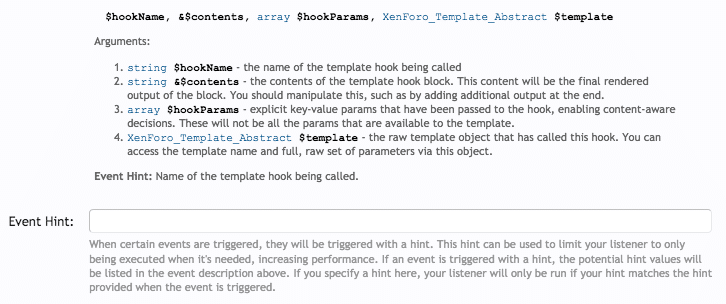
Add-ons by newbies can be an issue in Xenforo. Everything in xenForo works on hooks that can be called multiple times but may not be needed to call so many times.
As an example, if an add-on uses template hooks, a page can have numerous hooks executed, and if the add-on avoids an event hint, the hook function will be called multiple times unnecessarily.

Leaving the Event Hint blank is never recommended. Make sure each of the add-ons that you are using has an event hint added in each hook/overload.
8. Leverage Browser Caching
Cache the content in the user browser. It helps the next load for a user a lot faster.
Add the following code to the .htaccess file to enable browser caching for static content.
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/gif A2592000
ExpiresByType image/jpeg A2592000
ExpiresByType image/jpg A2592000
ExpiresByType image/png A2592000
ExpiresByType image/x-icon A2592000
ExpiresByType text/css A86400
ExpiresByType text/javascript A86400
ExpiresByType application/x-shockwave-flash A2592000
</IfModule>
<FilesMatch "\.(gif¦jpe?g¦png¦ico¦css¦js¦swf)$">
Header set Cache-Control "public"
</FilesMatch>
9. Limit Spider Activity
You can limit spider activity on member pages or help pages to make sure your server doesn’t waste bandwidth to Google. Moreover, it can also help in SEO by not indexing the thin-content member pages.
Add the following lines to your robots.txt file
User-agent: *
Disallow: /members/*
10. Compress Output (GZIP)
Always compress the output to save extra bandwidth. Add the following code to .htaccess file.
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
</IfModule>
More …
If you still have issues, you can hire me to get them implemented for you. 😀
