Do you find images rotated on phone when uploaded in vBulletin as not rotated? Here is a solution to fix the issue once and for all.

In making the vBulletin responsive for my client, there is a peculiar problem that comes along when uploading images from a mobile phone. The photos, when rotated on a mobile phone, don’t display as rotated when uploaded in vBulletin.
The same issue also happens to many webmasters in XenForo, as well.
Indeed, my vBulletin client wanted it fixed. If need be, he was even open to provide an option to rotate the images.
So as I dig deeper, I manage to find an automatic solution to this. So let’s get right to the solution.
Why Mobile Images Appear Rotated When Uploaded?
Using a mobile camera, one can click a portrait as well as a landscape image. The image files are all created with a single mode of display, and depending on the phone orientation; the phone adds the EXIF information for the orientation.
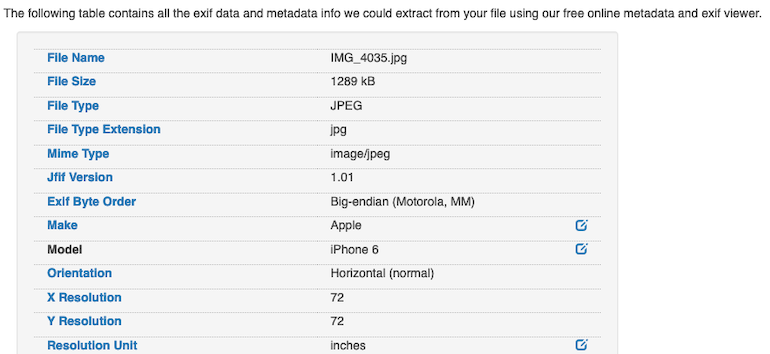
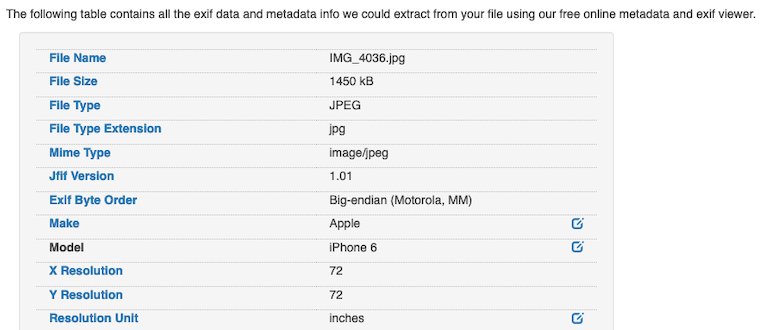
So here, I clicked a couple of images of a VAS in the horizontal and portrait position of the camera.

Now when I upload the images to get-metadata.com, we find the images

The above image has Orientation data, whereas the other one doesn’t have.

So image viewers, including the browser, show the image by reading the orientation data and rotating the image.
Whereas, when the image uploads on the server in vBulletin or XenForo, the EXIF information isn’t preserved, and only the raw image data is used. It makes the uploaded image to be rotated.
The Solution
Glad we have a solution to read the EXIF data right after the image is uploaded and rotate the image to its correct orientation before vBulletin performs any image operation like the creation of thumbnails.
Head to Admincp > vBulletin Options > Server Settings and Optimization Options > Safe Mode Upload Enabled and set it to Yes.
Now, open the PHP file, includes/class_upload.php.
We will modify the uploaded file to rotate based on the EXIF data. Here is the function on Stack Overflow that does exactly what we want to be doing.
Add the function correctImageOrientation to the class vB_Upload_Abstract. Preferably just after the accept_upload function.
| <?php | |
| /* | |
| * Source code by WES of Stackoverflow | |
| * https://stackoverflow.com/questions/3657023/how-to-detect-shot-angle-of-photo-and-auto-rotate-for-website-display-like-desk/18919355#18919355 | |
| */ | |
| function correctImageOrientation($filename) | |
| { | |
| if (function_exists('exif_read_data')) | |
| { | |
| $exif = exif_read_data($filename); | |
| if ($exif && isset($exif['Orientation'])) | |
| { | |
| $orientation = $exif['Orientation']; | |
| if ($orientation != 1) | |
| { | |
| $img = imagecreatefromjpeg($filename); | |
| $deg = 0; | |
| switch ($orientation) | |
| { | |
| case 3: | |
| $deg = 180; | |
| break; | |
| case 6: | |
| $deg = 270; | |
| break; | |
| case 8: | |
| $deg = 90; | |
| break; | |
| } | |
| if ($deg) | |
| { | |
| $img = imagerotate($img, $deg, 0); | |
| } | |
| // then rewrite the rotated image back to the disk as $filename | |
| imagejpeg($img, $filename, 95); | |
| } // if there is some rotation necessary | |
| } // if have the exif orientation info | |
| } // if function exists | |
| } |
I know it is tough for a non-developer to edit code. If you aren’t sure, I am available for you to get it done.
Next, we find the PHP function move_uploaded_file in the accept_upload function.
The complete line of code where you will notice the move_uploaded_file is:
$moveresult = $this->registry->userinfo['permissions']['adminpermissions'] & $this->registry->bf_ugp_adminpermissions['cancontrolpanel'] ? move_uploaded_file($this->upload['location'], $temppath) : @move_uploaded_file($this->upload['location'], $temppath);
Add this following line after it.
$this->correctImageOrientation($temppath);
Boom. Your Exif rotated images will now be rotated to the correct orientation and saved for vBulletin.