How to integrate AWeber with vBulletin registration and only allow the user to register when they confirm the email on AWeber

A vBulletin 4.x plugin to make forum registration a two-step process. It adds an AWeber subscription as the first step and moves the vBulletin registration to the second step.
There is some edit of HTML for the AWeber form. If you have no knowledge of HTML or find it tough, I can help you.
Note this plug-in is compatible with vBulletin 4x.
Let us now begin.
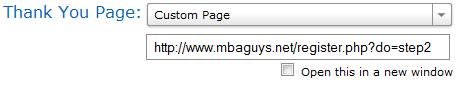
Step 1: Custom Thanks Page in AWeber
The first step to integrate AWeber with vBulletin Registration is to generate an inline AWeber form and have your vBulletin register.php page as form thanks page.
Point to note here is the query string that you need to pass to your vBulletin registration page which is
?do=step2
Step 2: Upload startregister.php in Forum Root
Download the plug-in and Upload startregister.php file to your forum root, where you have your vBulletin’s register.php file.
AWeber vBulletin Registration
Step 3: Import AWeber vBulletin Registration Plugin
Go to your forum admincp and import the product.
Go to AdminCP > Plugins & Products > Manage Products > Add/Import Products and import the product using the XML file attached in the zip file.
Step 4: Edit AWeber Form Template
After you have successfully imported the product, you will see a new template called aweber_register in your Styles & Templates > Style Manager.
Edit the template to input your AWeber form details that were generated in step 1. This part is crucial to integrating AWeber with vBulletin registration.
We have used inline form in step 1, and so we have the option of using Raw HTML for our AWeber form.
You will need to edit the following in the aweber_register template.
<!-- AWeber Tracking Image -->
<div style="display: none;">
<img src="http://forms.aweber.com/form/displays.htm?id=jMycnEyMLOws" alt="" />
</div>
<!-- / AWeber Tracking Image -->
<!-- AWeber Hidden Form Fields -->
<div style="display: none;">
<input type="hidden" name="meta_web_form_id" value="139921474" />
<input type="hidden" name="meta_split_id" value="" />
<input type="hidden" name="listname" value="mbaguys" />
<input type="hidden" name="redirect" value="{vb:raw vboptions.bburl}/register.php?do=step2" id="redirect_2f5e6f9337080be57c07213dc55e3325" />
<input type="hidden" name="meta_redirect_onlist" value="{vb:raw vboptions.bburl}/register.php" />
<input type="hidden" name="meta_adtracking" value="BeforeVBReg" />
<input type="hidden" name="meta_message" value="1" />
<input type="hidden" name="meta_required" value="email" />
<input type="hidden" name="meta_forward_vars" value="1" />
<input type="hidden" name="meta_tooltip" value="" />
</div>
<!-- / AWeber Hidden Form Fields -->
From your AWeber HTML code, you have to edit redirect and meta_redirect_onlist hidden fields.
<input type="hidden" name="redirect" value="{vb:raw vboptions.bburl}/register.php?do=step2" id="redirect_2f5e6f9337080be57c07213dc55e3325" />
<input type="hidden" name="meta_redirect_onlist" value="{vb:raw vboptions.bburl}/register.php" />
As well as the tracking form display and submission image code.
<img src="http://forms.aweber.com/form/displays.htm?id=jMycnEyMLOws" alt="" />
Once edited, add the content between the hidden div needs to be changed to your AWeber hidden field value.
<div style="display: none;">
// Hidden Fields of AWeber.
</div>
AWeber arranges the hidden fields just under the <form> tag, and you can copy them and replace them with those in the template.
Step 5: Read-only Email Field in vBulletin Registration (Optional)
You can edit the register template to make the email address on the original vBulletin form as read-only so that the user from step 1 of AWeber cannot edit email in vBulletin registration.
To edit the register template, find
<input type="text" name="email" id="email" maxlength="50" value="{vb:raw email}" dir="ltr" tabindex="1" />
Replace with
<input type="text" name="email" id="email" maxlength="50" value="{vb:raw email}" dir="ltr" tabindex="1" readonly="readonly" />
Find
<input type="text" name="emailconfirm" id="emailconfirm" maxlength="50" value="{vb:raw emailconfirm}" dir="ltr" tabindex="1" />
Replace with
<input type="text" name="emailconfirm" id="emailconfirm" maxlength="50" value="{vb:raw emailconfirm}" dir="ltr" tabindex="1" readonly="readonly" />
Enjoy