How to track click on buttons like contact us, download, learn more, buy now on a blog or website via Google tag manager.

There can be many “call to action” buttons like contact us, download, learn more. Let’s track them for clicks using Google tag manager. In this article, I will walk you through tracking clicks on such buttons I have used in my blog post. You can use the same process for any links in the navigation, banners or content.
So, let’s begin with setting up tracking for button clicks using Google tag manager.
Step 0: Pre-Requisites
You should be aware of Google Tag Manager Lingo. Moreover understand what a trigger, tag, and the built-in variables available are.
The next is, you should have a Google Tag Manager for tracking site’s traffic in Google Analytics though it isn’t a must. We will still need to have the Google Analytics Property ID to send scroll depth data to Google Analytics.
If you aren’t sure, refer to my article – How to Connect Google Analytics With Google Tag Manager first and then continue with this article.
Next, we will find the class for the buttons.
Step 1: Find the Button Class
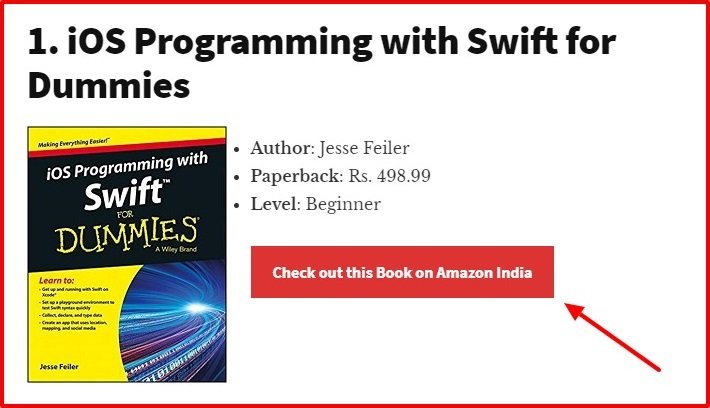
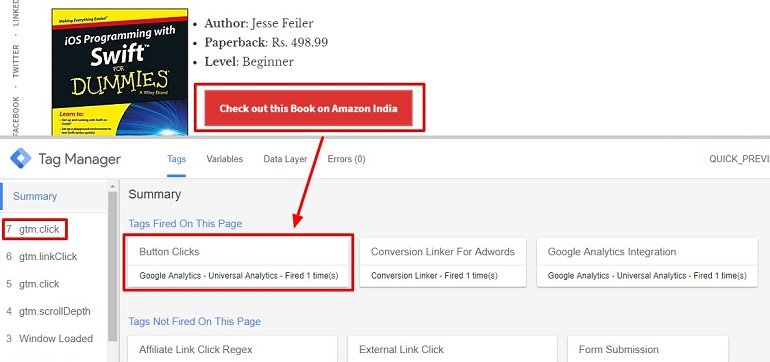
Navigate to the URL where the button is. I will be tracking the “Check out this Book on Amazon India” button as shown in the image below from the article 10 Best iOS App Development Swift Programming Books.

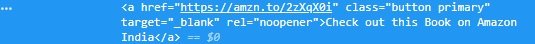
To track button clicks, we will need either the HTML button ID or CSS class for the button. One can use the HTML code inspector to find any elements ID or class.

My button class is “button primary“. I will be using this button class in the trigger.
Step 2: Creating Trigger

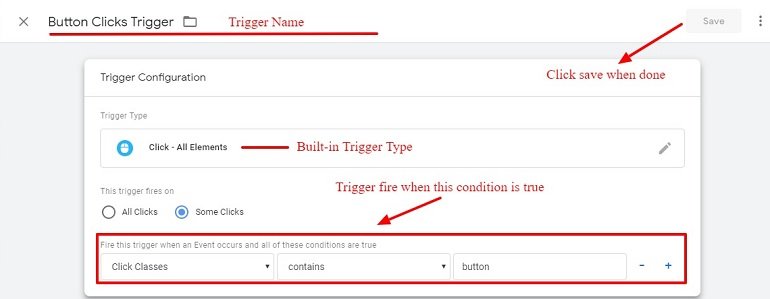
- Trigger name: I have named the trigger as “Button Clicks Trigger”. It should be easily identifiable. Name the trigger accordingly.
- Trigger type: Click – All Elements (Built-in trigger type to select from the list)
- This Trigger fires on: Some Clicks > Click Classes > contains > button. It is our class.
Note: If you wish to use Click Classes > equals then you should be using the complete class for the button which in our case is “button primary”.
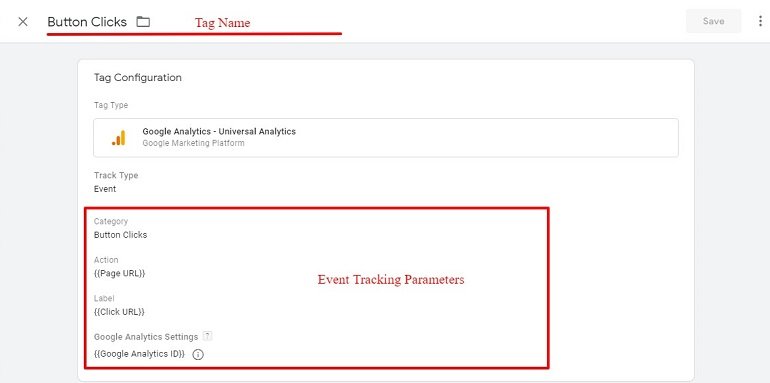
Step 3: Creating a Tag

- Tag name: Button Clicks or any name that can be identified by you or other users among many different tags.
- Tag type: Google Analytics – Universal Analytics where we will see the reports.
- Track type: Event (Selected from the drop-down menu list)
Event Tracking Parameters
- Category: Button Clicks
- Action: {{Page URL}}
- Label: {{Click URL}}
- Value: Leave blank
- Non-Interaction hit: False
- Google analytics settings: {{Google Analytics ID}}
Let’s preview the tag now using the Google Tag Manager’s debug mode.
As I click the download button the debug window will show the tag being fired.

View Reports in Google Analytics
Sign in to your Google Analytics account and click Behavior > Events > Overview.
It will show the event category we have added for the tag. It is “Button Clicks”.
Under the “Button Clicks” event category, we will see the event label with all links are getting clicks. Under Action all the pages where the links were clicked.
Also, check out How to Track External Link Clicks and Affiliate Link Clicks Via Google Tag Manager.
