Excellent website speed testing tools to speed up your website or blog and provide a much smoother user experience to readers

We all know how critical is the speed of a website for it to be successful. As a developer, I like to use some of the standard free website speed testing tools to help me with my web development.
Moreover, website speed improves the overall user experience. I have emphasized a lot about speed on my traffic building article as well as in the WordPress SEO checklist.
It is universally true that a fast loading site or blog has an advantage in SEO rankings. Search engines prefer sites with a better speed index. Such a website or blogs get high conversions, lower bounce rates, and excellent engagement.
There’s a long list of benefits of fast loading websites. The problem is how to attain a good speed in the midst of using Adsense and other third-party scripts.
What are the available tools to test site speed and make changes? In short, what to analyze in a site speed test and how to improve the red flags in it.
I use and recommend these free website speed test tools.
Before we get on to the list of site speed testing tools, it is essential to know what to analyze. Yeah, if you don’t know what you must look for after a test, then what’s the purpose of testing in the first place. Hence, let’s first see what a speed test tool helps you analyze.
Things I Analyze for Website Speed Testing
There are certain things that I analyze when testing a website for speed. Remember, the aim is not to get a complete score of 100 on Google speed test but to make sure the site provides a good user experience.
So let me share what data I look at when analyzing a website speed:
- Scripts issues causing slower load time. Moreover, I also check if the scripts are minified, combined, etc.
- Are all images in the WebP next-gen format. I use Imagify to reduce image size as well as get the WebP version. Finding large images resulting in bottlenecks.
- Validated HTML, which isn’t totally for speed, but then it also helps with better user experience. So I use W3Validator to optimize and correct the HTML.
- Ideally, I never load any custom fonts on my site. I like to keep them with all system fonts and Arial. However, for clients, I recommend them not to use many customs or Google fonts.
- Avoid render-blocking JavaScript or CSS. However, in some cases, if there is a jQuery needed to load right at the top, I load it via Google CDN to make full use of the cache.
- Testing Time to First Byte (TTFB)
- Analyzing total load times, page sizes, and the number of requests.
- HTTP Header checks when doing 301 redirects.
- Verify assets are loading correctly from CDN, especially the images loading inside the CSS file.
Now that you know what you should be looking at in site speed test results check out the list of tools below. Each tool is unique and offers a basic understanding of the concept of website speed and performance.
So here are the website speed testing tools I go with:
List of Free Website Speed Testing Tools
The tools listed below are entirely free. There’s no monthly or annual subscription to use them. Hence, let me get you started with the site speed tools now.
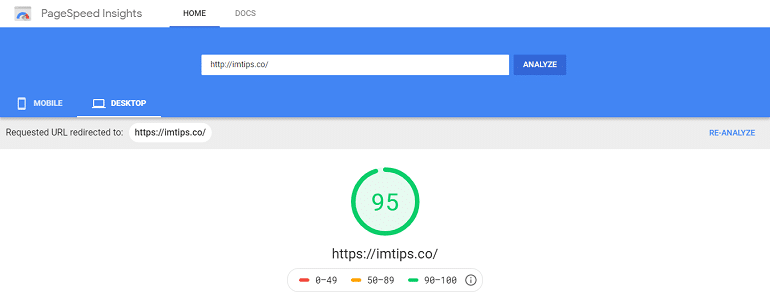
Google PageSpeed Insights

Google PageSpeed Insights uses a scale of 1 – 100 to grade a URL in speed test results. If the numbers are high on the grading scale, the site is better optimized. The grade above 85 means your website is performing well.
The Google PageSpeed tool provides test results for both desktop and mobile versions of your site. It means you can test site speed individually for mobile and other devices.
Doing this, you can know where you are loosing online. Similar to other tools, recommendations for improvements are apparent. The tool analyzes the content of a web page and generates suggestions to help you make that page faster.
Pingdom Speed Test

Pingdom is one of the oldest players in the website speed testing tools. Similar to other tools mentioned above, Pingdom provides reports in waterfall breakdown. Not only this, but you also get performance grade, page analysis, and history reports.
The tool offers a page analysis report. It includes web page size, the number of requests per domain, and which content triggers the most requests.
Users can test site speed from 4 different locations. They are:
- Dallas, Texas, USA,
- Melbourne, Australia
- San Jose, California, USA
- Stockholm, Sweden
The Pingdom speed test results provide intelligent performance insights. Using them, you can make the necessary improvements in your site or blog.
Think With Google – Test My Site Tool

The above site speed test tool is the latest offering from the Google PageSpeed Insights team. It’s a new website speed test tool you might be interested in. Easy to use and beautiful reports make this tool more desirable.
The benchmark and evaluate feature helps you set your site speed threshold against your competitors. When you enter a competitor’s domain, you will know their speed and rank in comparison with yours.
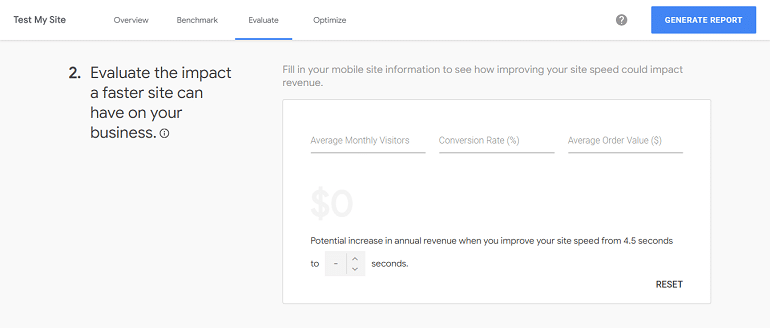
Besides, the tool helps you evaluate the monetary benefits of having a faster site. Refer to the image below.

GTmetrix Site Speed and Performance Tool

GTmetrix tool provides great details in site speed testing results. Similar to Google PageSpeed Insights, GTmetrix also offers a grading system. The tool assigns your domain a grade from A to F. The analysis reports are further divided into five sections. They are PageSpeed, YSlow, waterfall breakdown, video, and history.
The tool is free, and you can test any site from 7 different locations. Moreover, one can also check a website in specific browsers like Chrome or Firefox. A step further, GTmetrix allows you to test and compare website performance against cable or dial-up connections. It helps you analyze how it affects your page load time.
In short, the tool provides multiple dimensions to check the speed and performance of your site. Other features include the ability to run Adblock plus. With ads disabled, you can see how they affect the loading of your website.
WebPageTest

WebPageTest offers testing from 40 locations, and 25 browsers are a unique thing here. Moreover, it also provides the waterfall model view of the content being fetched for the site to help analyze parallel downloads.
You can test site speed and performance using a combination of locations and browsers. Now that’s what I call entirely different approaches in site speed testing.
This tool also follows a grading system; it ranges from F to A based on distinct parameters, FTTB, compression, caching, use of a CDN, etc. are a few to name. The testing reports are categorized into six sections viz summary, details, performance review, content breakdown, and screenshots.
W3C Validator

The W3C Validator checks the final HTML of a webpage for validity. Moreover, one can also check RSS feeds or CSS stylesheets.
Moreover, one can also check broken links.
The best part of the W3C Validator is, it shows the missing images alt text and title text. It helps in making better final HTML for SEO.
However, the idea is not to make everything go green. The idea is to make the changes that can help your readers more than anything else.
Wrapping Up
There are several site speed and performance testing tools online. Each one of them offers unique functions. Schedule site speed testing periodically so that you can make improvements. Once you know where the problem is, you can fix them.
