WP Rocket Review – Can it speed up your WordPress website and by how much? Is it worth paying the price when we have other free alternatives?

WP Rocket improves the site speed of your WordPress blog out of the box. I use it on all my blogs as well as recommend it to all my clients. Let me share a complete review of WP Rocket and what all it can do for your WordPress blog along with answering the most common question:
Is WP Rocket worth paying when we have free alternatives? I am sure you will find the answer to this question as we see each functionality within WP Rocket.
How Does WP Rocket Work?
WP Rocket is a caching and performance optimization plugin that improves the WordPress loading speed for readers. The best part is you don’t need a high-end expert-level knowledge to start using it. One can install and configure WP Rocket in a matter of minutes.
Now that you know WP Rocket is a caching plugin, the question is – What’s caching?
The word Caching (cash-ing) might numb you. So let me try to explain caching in simple terms.
When a user accesses a web page, there’s an exchange of requests between the browser and the server. If the browser instead of asking every element (images, scripts, CSS) on the page from the server, it can keep certain items stored locally to reduce the number of requests to the server as well as save the bandwidth of downloading such elements every time. The part stored locally on the user’s computer is known as browser cache.
Similarly, on the server, there are many elements like querying the database, using the themes and design elements, etc. Servers can cache those elements, so each time a user requests a page, each part isn’t built right from the basics—it is server-side caching.
WP Rocket intelligently uses server-side as well as browser caching to speed up the page loading time.
Configuring WP Rocket
Once you have installed and activated the WP Rocket plugin. Default settings are good enough to speed up WordPress. There is a lot more one can do, and here I am sharing the exact settings in the screenshots for BizTips where I have 99 and 85 as Google page speed score for Desktop and mobile, respectively.

So let’s configure.
Cache Settings
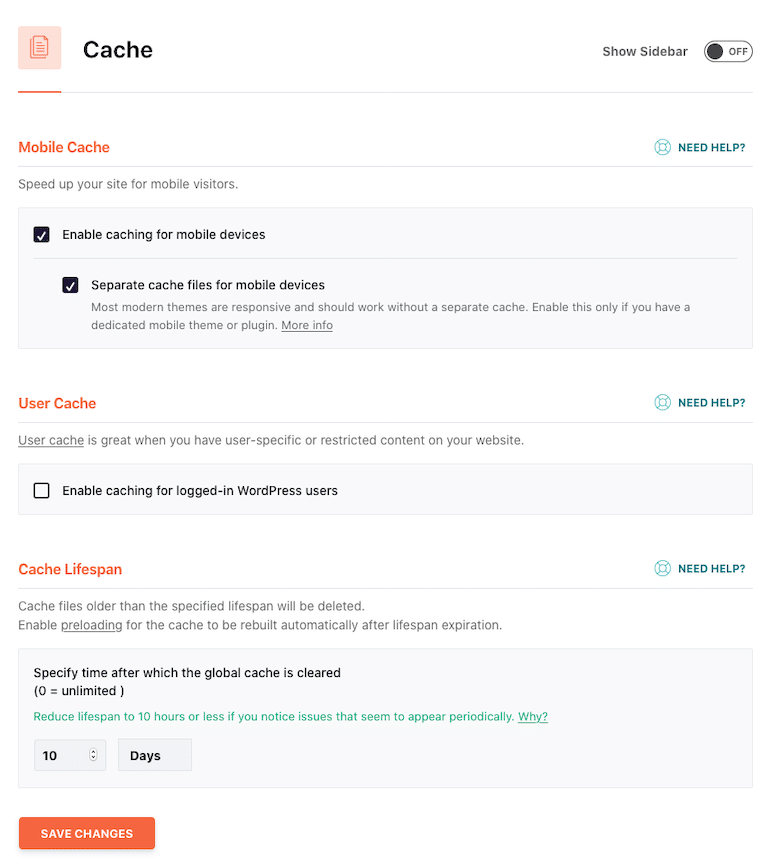
Cache settings are the first setting that one should look at within WP Rocket.
Mobile cache settings are crucial to speeding up browsing experience on mobile. To do this enable caching and separate cache file options for mobile devices.
Typically, you don’t need a separate cache for mobile devices. Still, because for mobile size, I am using smaller images in the theme, I have a separate cache for mobile devices. Check the tickbox and see how the site performs in the Google page speed test for mobile and then see if unchecking makes any difference.

The cache lifespan settings will detect and delete cache files older than the period your set. For example, I have set 10 days. If you have a content-heavy site that keeps on updating in design often, then you may increase or decrease the cache lifespan. Ideally, ten days of caching are good enough time in most cases.
However, because I don’t have user-specific content on the site, I have not enabled the caching for logged in user. As an admin, when logged in, it allows me to view the site’s uncached version.
File Optimization
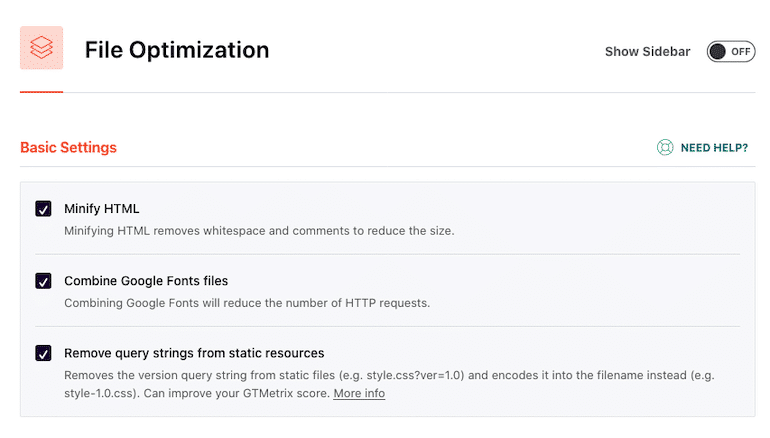
The WP Rocket basic settings include minifying HTML, combining Google fonts, and removing query strings from static resources. As you can see in the below image, I have enabled all three of them. Let me share what they mean in brief.
Minify HTML – The HTML generated by WordPress themes has a lot of spaces and indentation. Minifying HTML helps reduce the size of the HTML code and helps speed up the page loading.
Combine Google Fonts files – Themes may add various Google fonts for a logo in the form of text or some heading elements. Moreover, plugins can also add Google fonts. Combining all the Google fonts can help load all Google fonts in one go and speed up the site.
Pro Tip: I don’t use Google fonts and prefer Arial and Sans serif fonts for my site. It speeds up the site considerably. I am not sure why but WordPress adds Roboto font in the output. Even if you want to include Google fonts try to minimize loading too many different fonts.

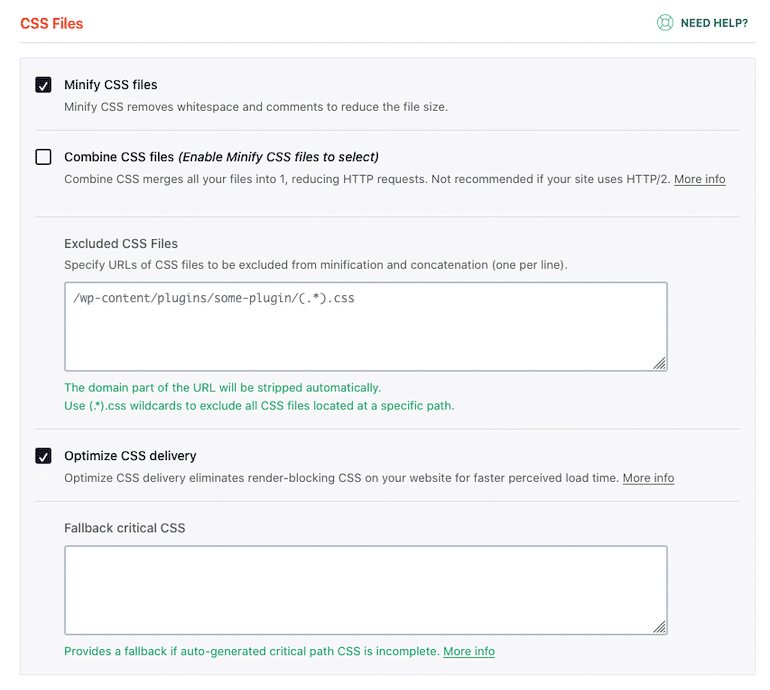
CSS Optimization
Minify CSS files for sure but combining all the CSS file into one may look like a reduction in the number of CSS file request. However, Google may warn about Removing unused CSS because every page may not be using all the CSS. Instead, use the Optimize CSS Delivery to generate small inline CSS for each type of page (Posts, Home Page, Pages, Custom Post Types, Taxonomy) and load the rest of the CSS file later in the page.

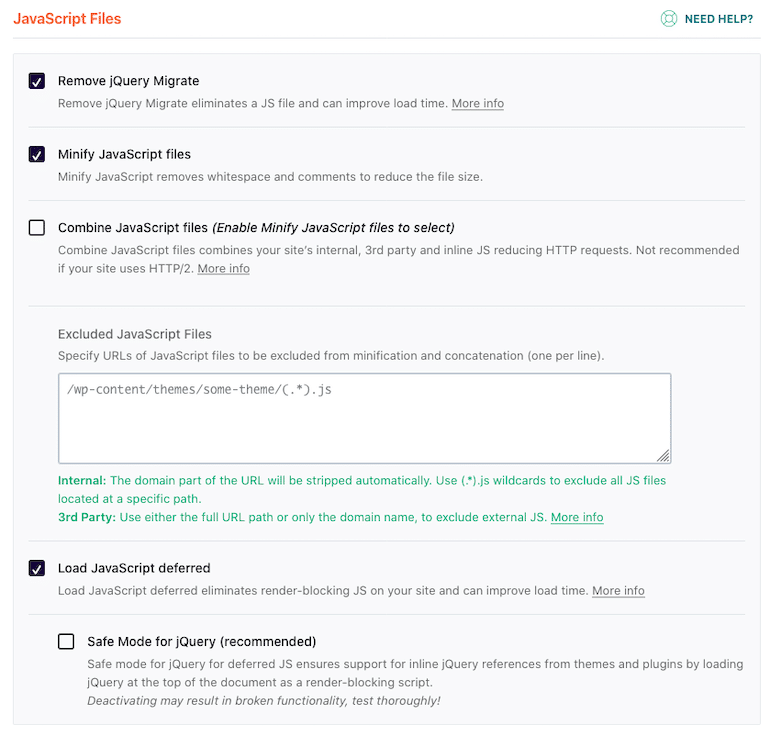
JavaScript Optimization
Similar to CSS, Minify JavaScript files as well and remove the jQuery Migrate unless your site uses a very old version of jQuery (1.10.2 or below.
Similar to CSS, combining JS may not be an ideal solution because it may reduce the number of file requests, but it also means a lot of unnecessary code within the large JavaScript file.

Load JavaScipt Deferred – Loading JavaScript at the beginning of the page can mean the user has to wait for the JavaScript file to load before other elements can load. Deferring the loading of JavaScript makes “Time to Interactive” better.
However, I have moved the jQuery loading at a later point. Some themes use jQuery, and so if you load jQuery in the footer, it can break the functionality. Because I am using a Genesis child theme, it is safe to load the jQuery in the footer. Test loading jQuery in the footer to see if everything works fine. If you see issues, use the Safe Mode for jQuery.
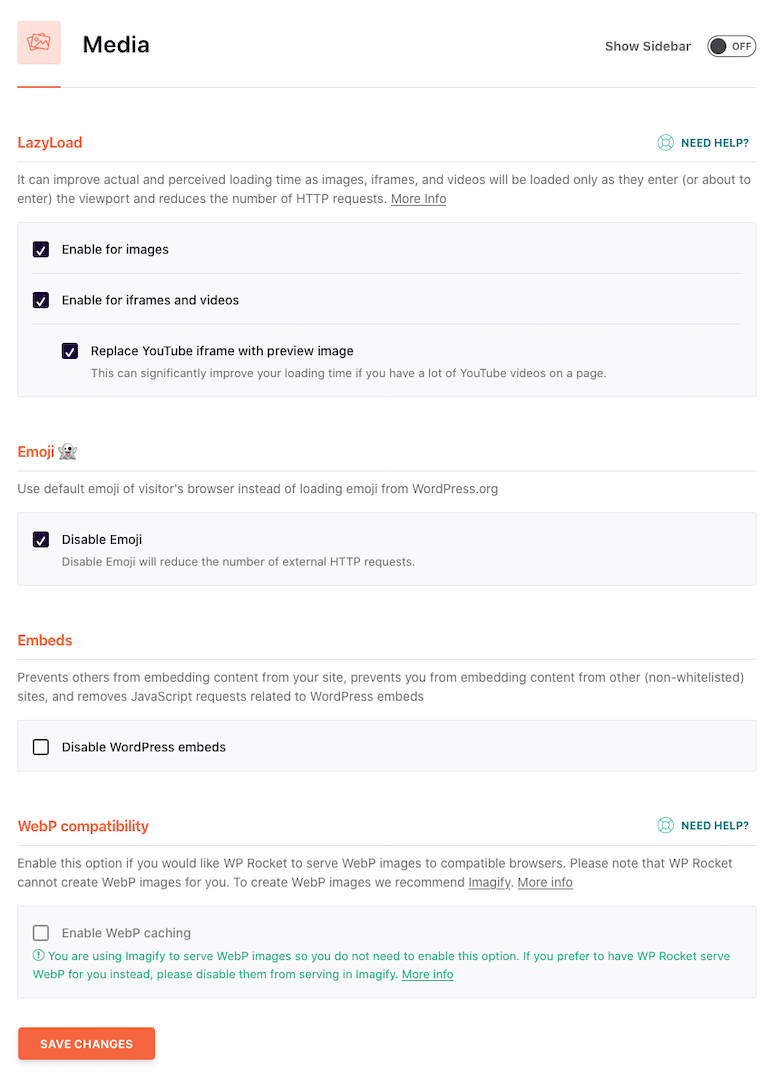
Media Optimization
Images, iframes, and video increase the size of the page. It is one of the reasons for the slow load time. To reduce the load time, enable the lazy load option in the plugin.
It enables to load images or video when the user scrolls to the point when he will see the media.
Moreover, YouTube videos embedded on a page via an iframe. WP Rocket can change the loading of a YouTube iframe with the thumbnail image from the video and only load the video when the user clicks the image to view the video.
It can save a considerable amount of page loading time and bandwidth of the user.

In WordPress, the short form of some characters is smileys. One can disable them.
Disable WordPress embeds if you don’t want to embed YouTube or Vimeo videos in WordPress. I like to keep it enabled.
WebP Compatibility
WebP is a modern image format by Google that provides superior compression for images for the web. You can read about WebP here.
WP Rocker can replace the images (JPG, PNG) embedded within the post content or pages or even in the header and footer to the WebP image. (If it exists in the media library). However, WP Rocket doesn’t generate WebP images. I use Imagify to optimize my images as well as Generate WebP images.
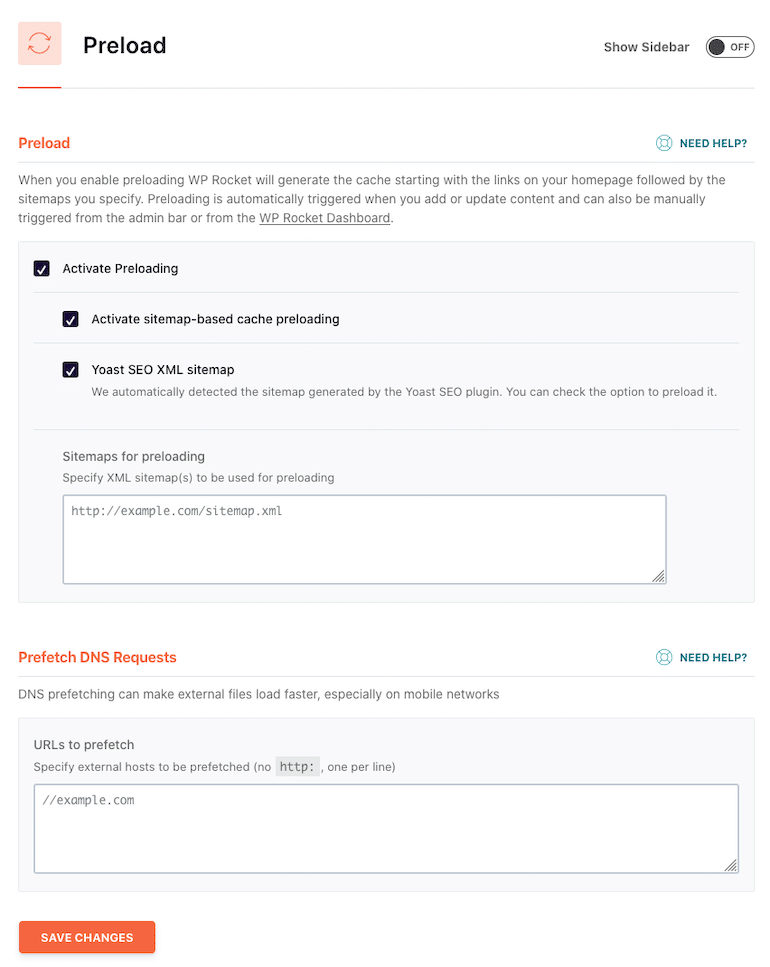
Cache Preloading
When a guest visits a page, the cache file is generated. For the first time, the user experiences a delay because the plugin is creating the cache. When you activate the preload, it creates a cache for post, page, category, and others for a user. It, in turn, improves the browsing experience for the user.

Prefetch DNS
Loading content (JavaScript files, CSS, Images) from other domains means the name has to be resolved to the IP address. Prefetching means, the domain name to IP is pre-resolved before loading the content. Then the user may not need to wait for the domain to IP lookup.
As an example, if you are using Google fonts, it makes sense to prefetch the Google font domains. Or, if you are loading jQuery from an external source, prefetching the domain can help.
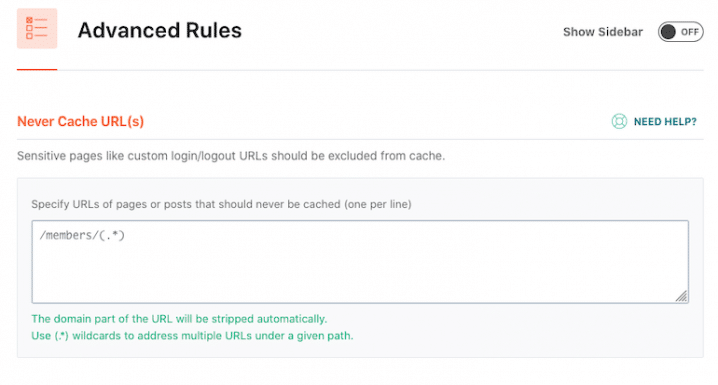
Advanced Rules
Excluding individual pages (not to cache) in WP Rocket is a breeze. Specify URLs of those pages, and they will never be cached. For example, WP Rocket automatically excludes cart and checkout pages for eCommerce plugins

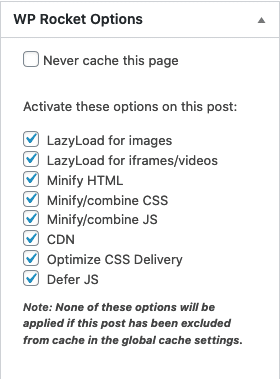
The plugin offers excluding cache URLs on page level too. On the right-hand side under the WP Rocket settings, you can enable never cache this page.

So each post or page can be excluded from the cache, or one can use global settings not to cache specific URLs.
There are a few other options under advanced options, but it is safe to let them remain as default.
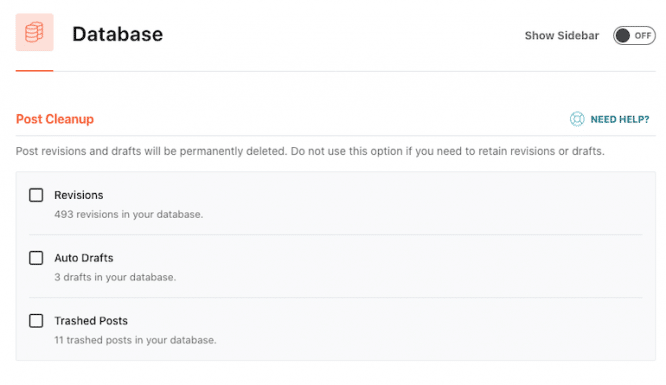
Database
WP Rocket also offers to clean up and optimize the database. It helps in reducing the time for querying the database and Reduce server response times (TTFB) metrics in Google’s speed test tool.

We don’t need to clean the database regularly, but once in a while can always help. Do it with care as cleaning the database is irreversible.
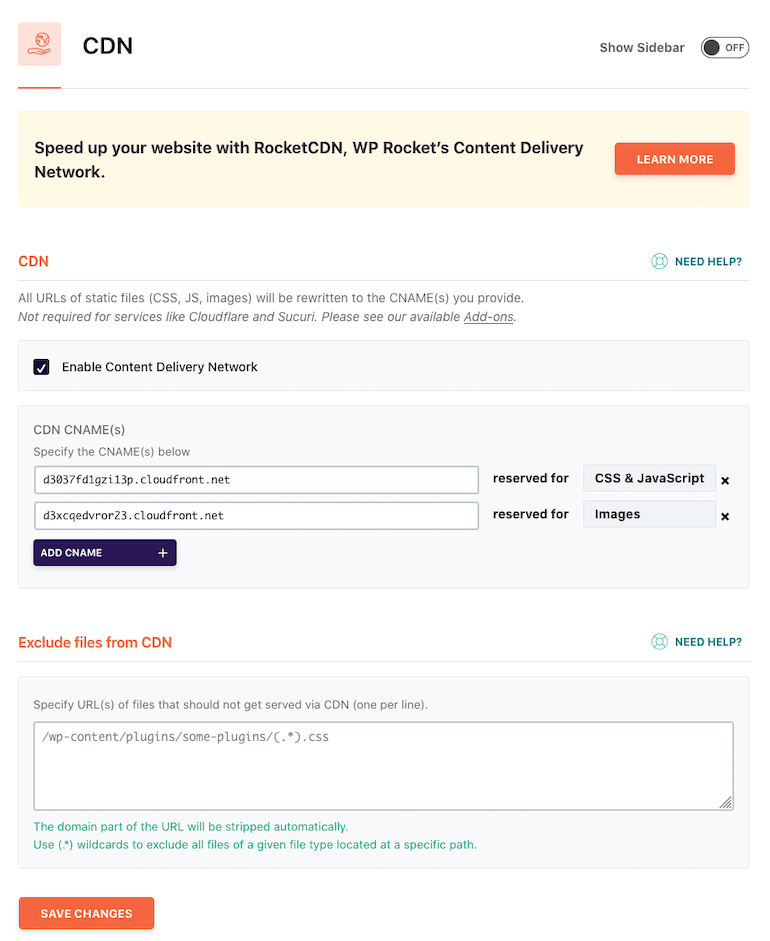
CDN
WP Rocket is compatible with most CDN providers, including Amazon Cloudfront, Akamai, KeyCDN, and others.
Enable CDN and specify the CNAME(S) of the CDN. If you want to be using Amazon’s Cloudfront, here is a step by step to configure the CDN correctly.

Because Amazon doesn’t offer a straightforward solution to invalidate the cache, what I do is use two CDN CNAMES. One for the images and other for the CSS and JS files. And when I want to invalidate, I just swap them to invalidate.
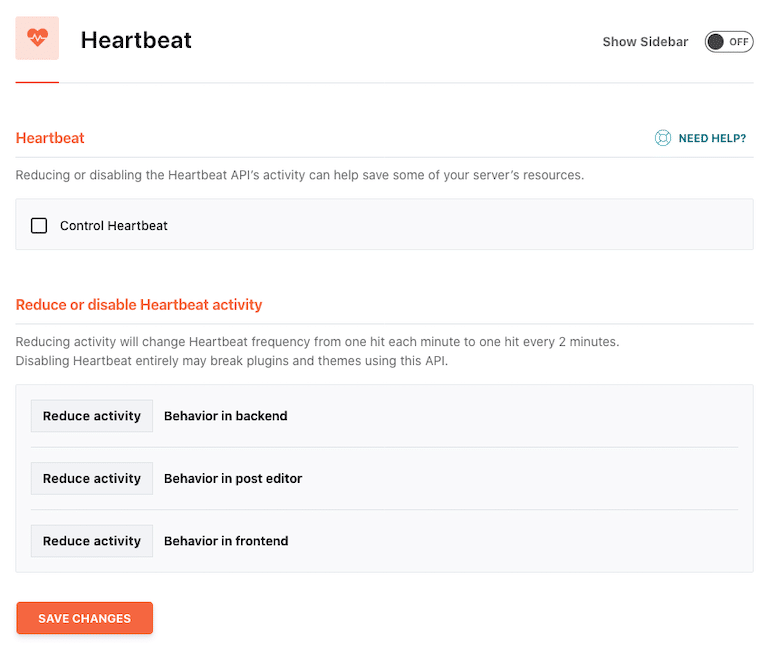
Heartbeat
A connection for real-time data transfer and syncing between the server and the WordPress Heartbeat API provides the browser. The API runs a set of tasks periodically. It utilizes the file admin-ajax.php on the backend, post editor, or the frontend to perform this activity.
The issue is the admin-ajax.php request being helpful can cause an overload or high CPU usage on the other hand. It could lead to performance issues.
To control such activity, WP Rocket can control WordPress heartbeat API. Follow the settings in the image below. However, disabling the Heartbeat API can affect the autosave posts in the WordPress functionality and can even break some themes and plugins.

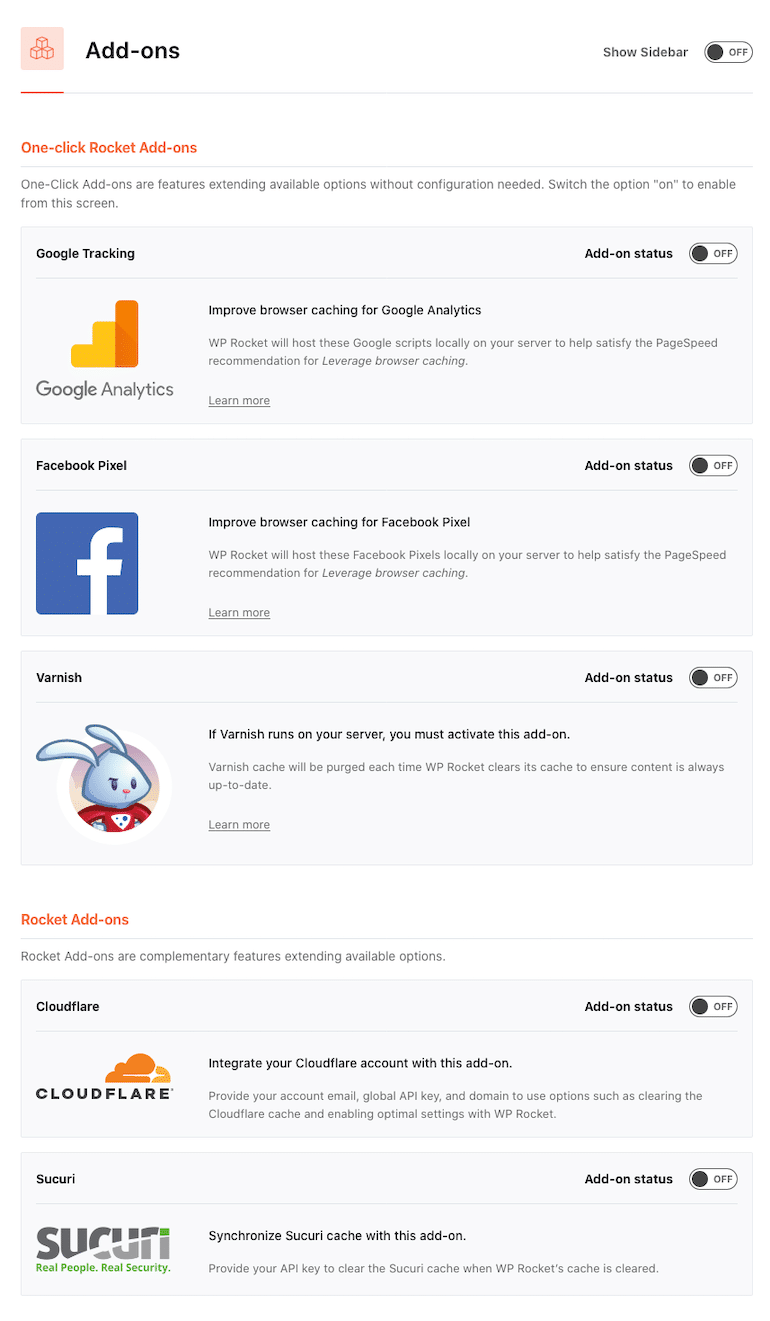
Add-ons
WP Rocket allows integrating add-ons without configuring them.
When you use a Facebook tracking pixel on your site, it causes browser caching warnings in Google’s speed test tool. The WP Rocket Add-on feature resolves these warnings by storing the script files on your server and enabling browser caching.

I don’t prefer using these add-ons. However, Varnish caching is something worth considering if you have a very server response time (TTFB) moreover if you are using Cloudflare.
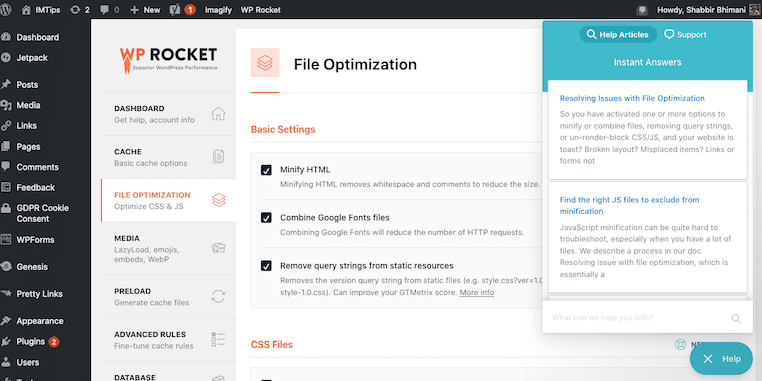
WP Rocket Documentation
The user-friendly interface of WP Rocket is one of the reasons I like it. When compared with other plugins, WP Rocket offers easy setup. Moreover, the last update of WP Rocket has vast improvements leaving the other plugins behind.
Hence, if you are new to the caching realm, then WP Rocket is the safe bet. It is less complicated than others.
Configuring a cache plugin feels comfortable when you have the documentation handy. Moreover, it saves time to search Google or even get on a call, email, or chat with the support team.
Their self-help literature is extensive. The support team at WP Rocket has penned down almost every query they think their client will encounter.

It is concise and constructive and available at the point where you want are configuring the option. Help loads in your configuration panel making it super accessible and usable
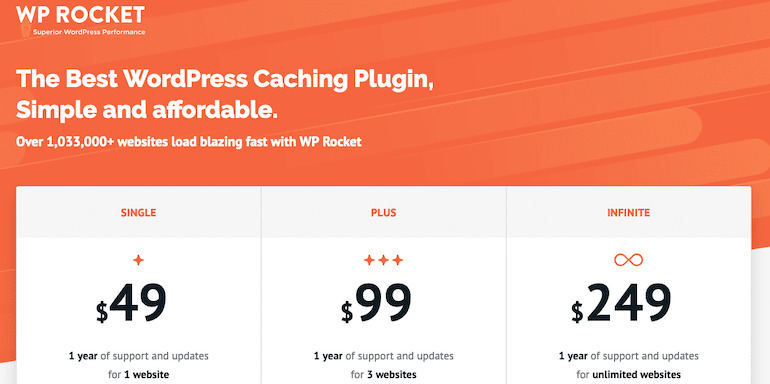
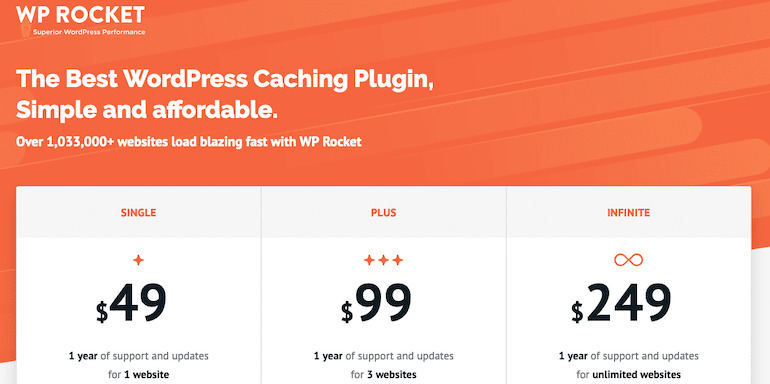
Pricing
WP Rocket has 3 tier pricing plans every year.
For a single website, they charge $49, for three sites $99, and $249 for unlimited websites.

Support and updates are for all the plans.
I have an unlimited plan, and I use it across all my digital properties as well as recommend it to all my clients.
Final Thoughts
WP Rocket offers more than just a caching plugin. The plugin not only caches websites but also optimizes multimedia assets within site. Besides, it cleans databases and minifies code.
If you ask me how’s WP Rocket as a cache plugin, then I have only one word – Simple brilliant! I have scrapped every single plugin that I used for every single task after subscribing to WP Rocket. Plus, the configuration is a total breeze.
The team at WP Rocket has done a fantastic job by crafting easy to understand videos and textual content as documentation.
I highly recommend the WP Rocket plugin, and it is one of the essential WordPress plugins.
