Tracking page scroll depth Via Google Tag Manager can give you insights about how much visitors are scrolling pages to read the content

If you want to know how much a visitor is scrolling to read the content, tracking the page scroll depth via Google Tag Manager is a better choice.
When Google organic search is the primary source of traffic for any website or for that matter to any page, the bounce rate will be on the higher side. The simple reason being, the visitor who is looking for any information on Google lands on your website, is more likely to get what he is looking. As visitor get what they were looking for from a website or page, it will have a higher bounce rate for sure.
So let’s track how much a page visitor scrolls via the Google Tag Manager.
Note: A higher scroll depth can also be used as an interaction to reduce the overall bounce rate in Google analytics.
Step 0: Pre-requisites
You should be aware of Google Tag Manager Lingo. Moreover understand what a trigger, tag, and the built-in variables available are.
The next is, you should have a Google Tag Manager for tracking site’s traffic in Google Analytics though it isn’t a must. We will still need to have the Google Analytics Property ID to send scroll depth data to Google Analytics.
If you aren’t sure, refer to my article – How to Connect Google Analytics With Google Tag Manager first and then continue with this article.
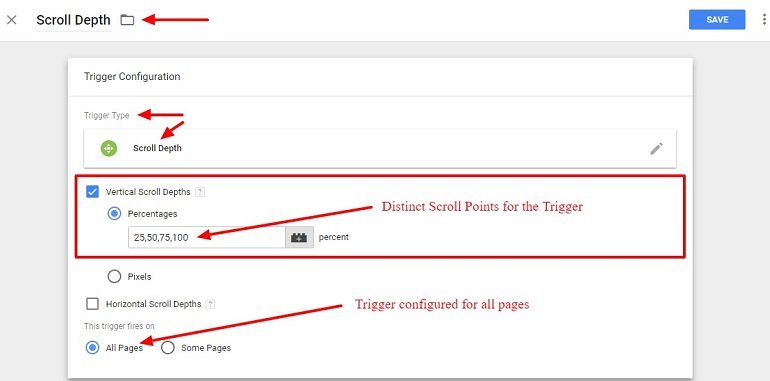
Step 1: Create Trigger

- Trigger name: Anything that can identify the trigger. I have given the name as “Scroll Depth”.
- Trigger type: Scroll Depth (Vertical Scroll Depths in 25%, 50%, 75% & 100%).
- This Trigger fires on: All pages (Can be customized to fire on the set of pages or only on the homepage).
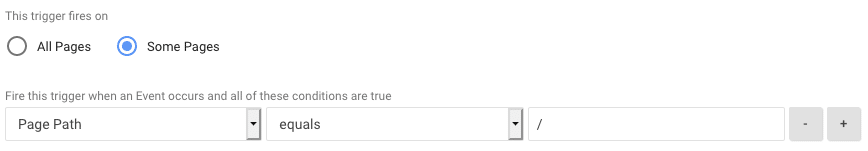
To configure the trigger to fire only on selected landing pages, use “Some Pages”. In the condition mention the “Page URL” contains. Specify the landing page path.
For the trigger to fire only on the homepage, use “Some Pages > Page Path > Equals > /” as shown in the image below.

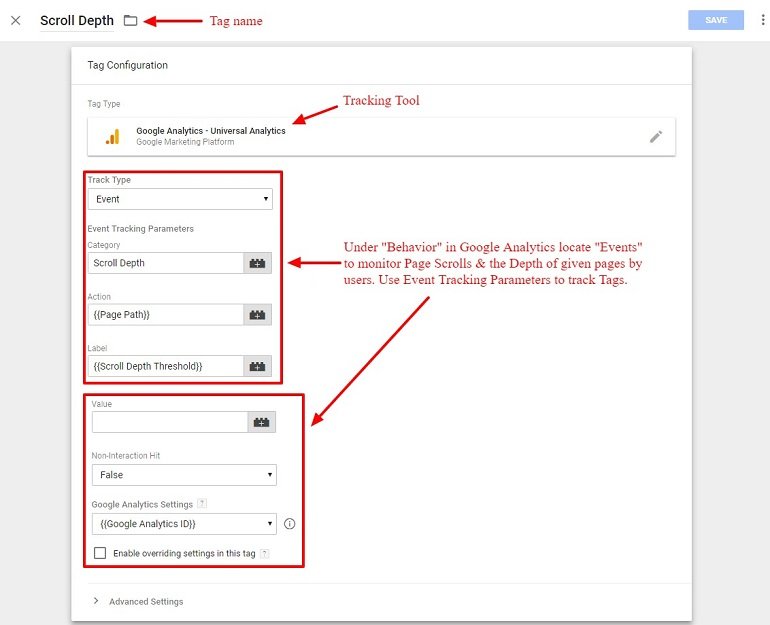
Step 2: Create a Tag

- Tag name: Anything that helps you identify the tag. I have it as Scroll Depth
- Tag type: Google Analytics – Universal Analytics (We will pass the scroll depth data to Google Analytics)
- Track type: Event (Selected from the drop-down menu list)
Event Tracking Parameters
- Category: Scroll Depth
- Action: {{Page Path}}
- Label: {{Scroll Depth Threshold}}
- Value: Leave blank
- Non-Interaction hit: False (Only if you want to make this tag reduce bounce rate, else set as true)
- Google analytics settings: {{Google Analytics ID}}
As a rule, if you are using higher scroll depth values like 50% or more, it is wise to set it as false else true.
Track Your Tag in Google Analytics
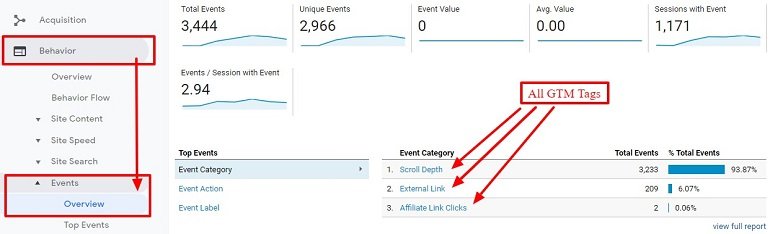
Log in to your Google Analytics account and locate the Affiliate Link Clicks event under Behavior > Events > Overview.

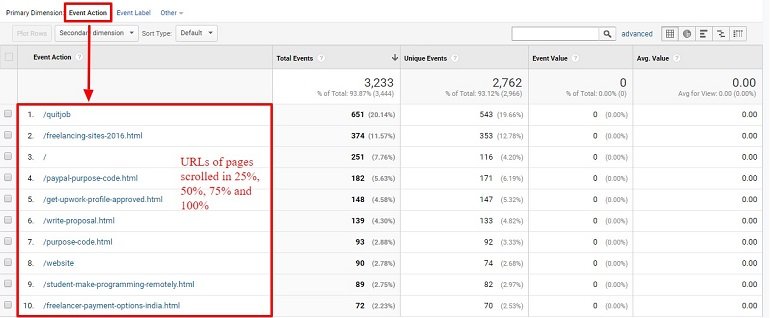
Event action will list all the Page URLs for the scroll depths tracking. We have mentioned it in the event parameter under Action.

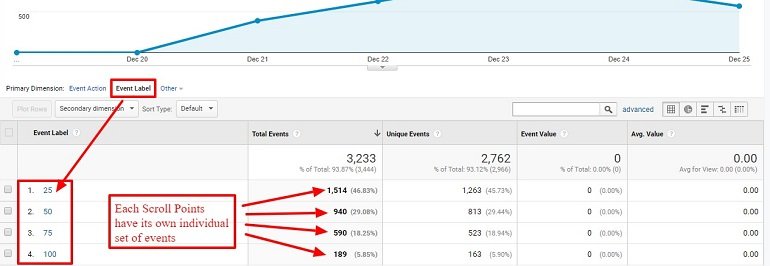
Similarly, event label will list all the scroll depth values we mentioned in our trigger.

We have four values say, 25%, 50%, 75%, and 100% and each value count as to how many times it is triggered on the website.
