A user visits a page, reads the content for a few minutes, and exits. Is it a bounce? If not how to measure the real bounce rate in Google Analytics?

Let me first share what is a bounce rate in Google analytics and what we mean by a real bounce rate?
When a user visits a webpage on a website and goes away without any interaction any further on the page is termed as a bounce. The bounce of the users represented in the form of percentage is known as bounce rate. In other words, it is the rate which tells us when visitors leave the site after viewing only a single page.
Typically Google’s organic search traffic has a higher bounce rate. It is reasonable because Google prefers to show results that are highly relevant to what the user is searching.
So the user visits the page on a website is more likely to get what he is looking for and is done with the searching. Thus closes the browser.
The other possibility is if he/she did not find what he is looking for, he will just hit the back button and will possibly ponder on different results in Google.
In either case, in Google Analytics, both are recorded as a bounce.
Does both the scenarios mean a bounce?
The Real Bounce Rate
I mean user comes to your site, consumes the content for say 5 minutes but does not interact with your website apart from just mouse move and scroll. Then closes the window when he is all done.
Google Analytics still record it as a bounce.
Is it a bounce in the real sense?
I don’t think so.
So the bounce rate in Google Analytics isn’t ideal to conclude anything.
If the content is split over 2 or 3 pages, the bounce rate in Google Analytics will reduce as compared to a single page for full content.
However, splitting content over pages is quite annoying for readers. I am sure Google doesn’t prefer it that way either.
How to Measure Real Bounce Rate in Google Analytics
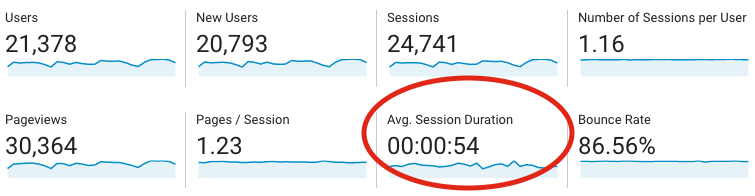
The way I like to do is, what is the average time a user spends on the website.

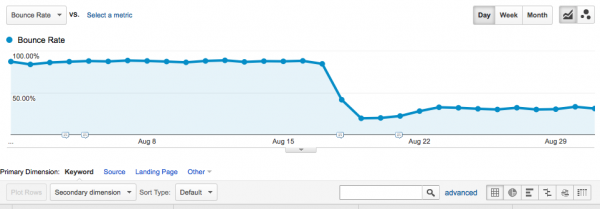
It is under a minute. Now we can trigger an interactive event if a user spends more than 60seconds of time on the website. And here are the results of my bounce rate.
So how to add the code to measure real bounce rate.
The Legacy ga.js Google Analytics Code
In the Google Analytics code.
Add an event tracking code which triggers after 60 seconds.
| setTimeout(function(){_gaq.push(['_trackEvent', 'timeOnSite', '60 seconds', window.location.href])}, 60000); |
If you want to trigger the event at a different time, change the number 60000 to any number of milliseconds. Also, adjust “60 seconds” as the text label accordingly.
The complete Google Analytics code becomes:
| <script type="text/javascript"> | |
| var _gaq = _gaq || []; | |
| _gaq.push(['_setAccount', 'UA-XXXXXXX-X']); | |
| _gaq.push(['_trackPageview']); | |
| (function() { | |
| var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; | |
| ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; | |
| var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); | |
| })(); | |
| setTimeout(function(){_gaq.push(['_trackEvent', 'timeOnSite', '60seconds', window.location.href])}, 60000); | |
| </script> |
I have also created a custom Google Analytics Reports to see which content has the most events triggers. Here is the custom Google Analytics report which you can import in your site in Google Analytics.
The JavaScript Code analytics.js
In the Universal Analytics code, the event code will be as follows.
| setTimeout(function(){ga('send', 'event', 'timeOnSite', '60Seconds', window.location.href, 1)}, 60000); |
The complete Google Analytics code becomes:
| <script type="text/javascript"> | |
| (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ | |
| (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), | |
| m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) | |
| })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); | |
| ga('create', 'UA-XXXXXXX-XX', 'XXXXXXXX.COM'); | |
| ga('send', 'pageview'); | |
| setTimeout(function(){ga('send', 'event', 'timeOnSite', '60Seconds', window.location.href, 1)}, 60000); | |
| </script> |
Conclusion
Once a reader spends a certain amount of time on a page, it does mean they are absorbing good quality content on the site.
After implementing the above code, you will know the real bounce rate for the site as well as section of the site where one needs to focus on to make a user stick more.