Xenforo style user avatars in vBulletin forum, search, and thread listing. Works with vBulletin 3.7, 3.8, and VBulletin 4.

Xenforo has become the benchmark for most forum design elements. Be it the way forum behaves on mobile or the way XenForo shows tooltips. One more feature which is very beautiful in XenForo is showing user avatars near the username everywhere in VBulletin.
One of my clients wanted such functionality in vBulletin. I was surprised not to find anything like this already available and so thought I will get it done and release it as vBulletin Mod.
For VBulletin 4.x Installation Instructions

Download the zip file. Extract the XML file within the zip file and import the XML file as a product into vBulletin 4.
Note: This plugin requires you to edit vBulletin templates. The edits are simple.
Edit threadbit template as follows.
Find
<vb:if condition="$show['threadicon']">
And add the following code above it.
<a href="{vb:link member, {vb:raw thread}, null, 'postuserid', 'postusername'}"><img height="32px" width="32px" style="float:left;margin-right:4px" src="{vb:raw thread.avatarurl}" border="0" /></a>
Find
<dt>{vb:rawphrase last_post_by}</dt>
And add the following code above it.
<a href="{vb:link member, {vb:raw thread}, null, 'lastposterid', 'lastposter'}"><img height="32px" width="32px" style="float:left;margin-right:4px" src="{vb:raw thread.lastposteravatarurl}" border="0" /></a>
Edit forumhome_forumbit_level1_post and forumhome_forumbit_level2_post templates as follows.
Find
{vb:raw forum.lastpostinfo}
And add the following code just above it.
<a href="{vb:link member, {vb:raw forum}, null, 'real_lastposterid', 'real_lastposter'}"><img height="48px" width="48px" style="float:left;margin-right:4px" src="{vb:raw forum.avatarurl}" border="0" /></a>
Edit search_threadbit
Find the first occurrence of
<div class="inner">
And add after that
<a href="{vb:link member, {vb:raw thread}, null, 'postuserid', 'postusername'}"><img height="32px" width="32px" style="float:left;margin:7px 4px 0 0" src="{vb:raw thread.avatarurl}" border="0" /></a>
Find
<dl class="threadlastpost td">
And add after that
<a href="{vb:link member, {vb:raw thread}, null, 'lastposterid', 'lastposter'}"><img height="32px" width="32px" style="float:left;margin-right:4px" src="{vb:raw thread.lastposteravatarurl}" border="0" /></a>
Edit search_results_postbit
Find
<div class="contact">
And add after that
<a href="{vb:link member, {vb:raw post}, null, 'userid', 'username'}"><img height="32px" width="32px" style="float:left;margin-left:4px" src="{vb:raw post.avatarurl}" border="0" /></a>
For VBulletin 3.7+ Installation Instructions
There are many users like me who don’t prefer vBulletin 4 and so this plugin is for vBulletin 3.7 and vBulletin 3.8.
Some technical differences to vBulletin 4 Plugin
To show users avatars, vBulletin has a function to fetch the avatar based on userid but for vBulletin 3.x we don’t have the threads last poster’s userid.
So I have copied the vBulletin’s function to fetch the avatar based on username. This has been done to avoid one necessary database query to fetch the userid from username.
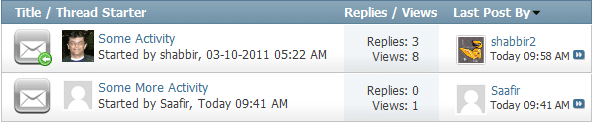
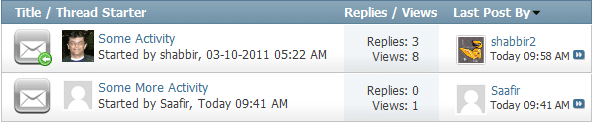
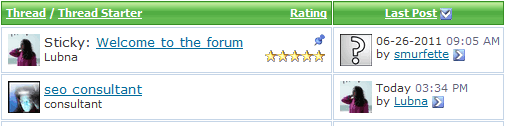
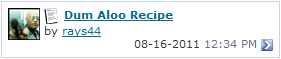
Screenshots



Installation Instructions
Download the zip file. Extract the XML file within the zip file and import the XML file as a product into vBulletin.
Note: This plugin like vBulletin 4 plugin requires you to edit templates. The edits are very simple but remember to follow the right instructions of editing the template.
1. Edit threadbit template as follows
Find
$thread[title_editable]
And add the following code before.
<a href="member.php?$session[sessionurl]u=$thread[postuserid]" rel="nofollow"><img height="32px" style="float:left;margin-right:4px" src="$thread[avatarurl]" border="0" /></a>
Find
<td class="alt2" title="<phrase 1="$thread[replycount]" 2="$thread[views]">$vbphrase[replies_x_views_y]</phrase>">
And add the following code after.
<a href="member.php?$session[sessionurl]find=lastposter&t=$thread[threadid]" rel="nofollow"><img height="32px" style="float:left;margin-right:4px" src="$thread[lastposteravatarurl]" border="0" /></a>
Optionally you can edit the username to be left-aligned rather than right-aligned. Find
<div class="smallfont" style="text-align:$stylevar[right]; white-space:nowrap">
Replace with
<div class="smallfont" style="text-align:$stylevar[left]; white-space:nowrap;padding-left:32px;">
2. Edit forumhome_forumbit_level1_post and forumhome_forumbit_level2_post as follows
Find
<td class="alt2">$forum[lastpostinfo]</td>
Replace with
<td class="alt2"><a href="member.php?find=lastposter&f=$forum[forumid]" rel="nofollow"><img height="32px" style="float:left;margin-right:4px" src="$forum[avatarurl]" border="0" /></a><div style="padding-left:36px;">$forum[lastpostinfo]</div></td>
3. Edit Search_result_postbit template as follows
Find
<if condition="$show['moderated']">
<td class="alt2">
<else />
<td class="alt1">
</if>
Add the following code below
<a href="member.php?$session[sessionurl]u=$post[userid]" rel="nofollow"><img height="32px" style="float:left;margin-right:4px" src="$post[avatarurl]" border="0" /></a>
Enjoy the plugin.
Upgrading Instructions
If you are upgrading the plugin, just import the new plugin file and overwrite the existing plugin. Once done make the necessary edits to the templates.
